Mục lục
Figma là gì?
Figma là một công cụ thiết kế đồ họa vector chạy trên trình duyệt web. Và thường được dùng để thiết kế UI (Giao diện người dùng) và dựng prototypes. Figma cung cấp tài nguyên từ lúc lên ý tưởng cho đến khởi tạo code từ mẫu thiết kế. Vì Figma là nền tảng đám mây (cloud-based) nên hỗ trợ làm việc nhóm và từ xa rất tốt.

Cách đăng ký tài khoản Figma, tải App Figma
Bước 1: Truy cập vào Figma.

Bước 2: Hãy nhấn vào nút Try Figma for free.

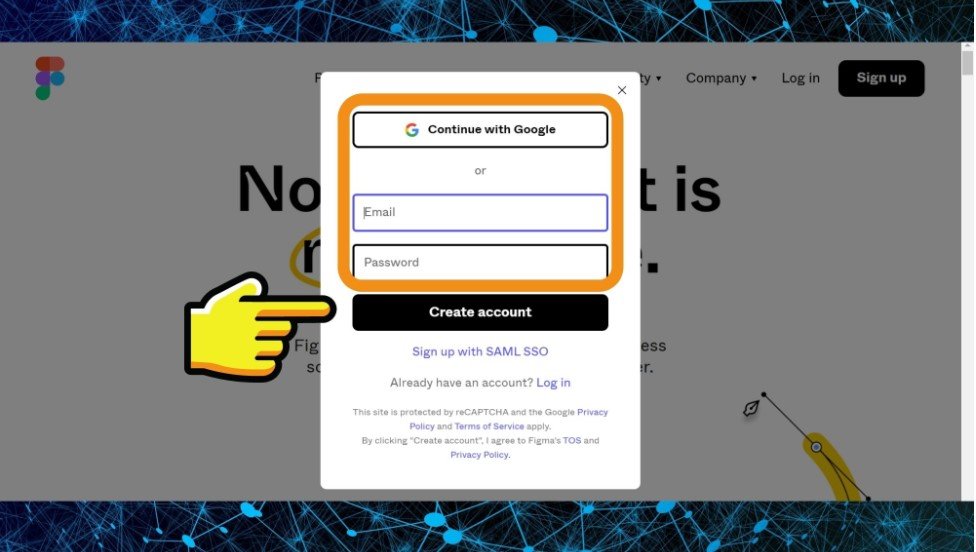
Bước 3: Bạn có thể đăng ký qua tài khoản Google hoặc thực hiện đăng ký qua email. Và chọn Create Account.

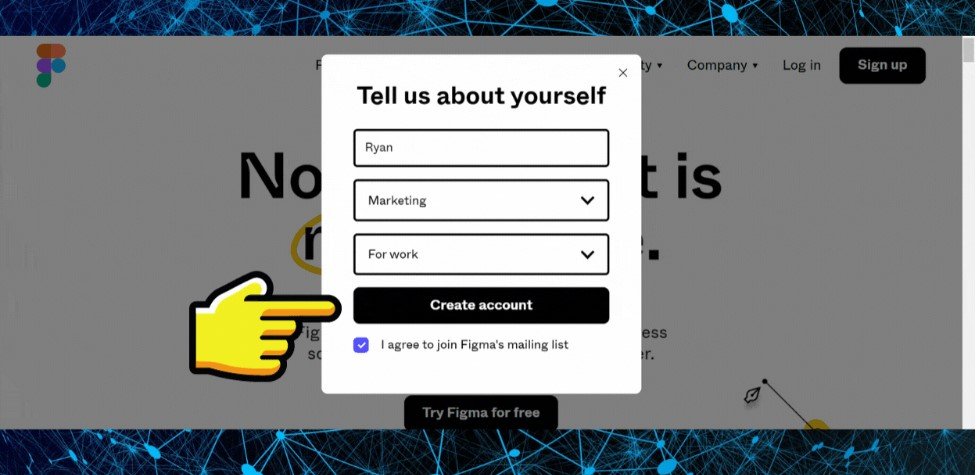
Bước 4: Sau đó, hãy điền đầy đủ các thông tin về bản thân. Và tiếp tục nhấn Create Account.

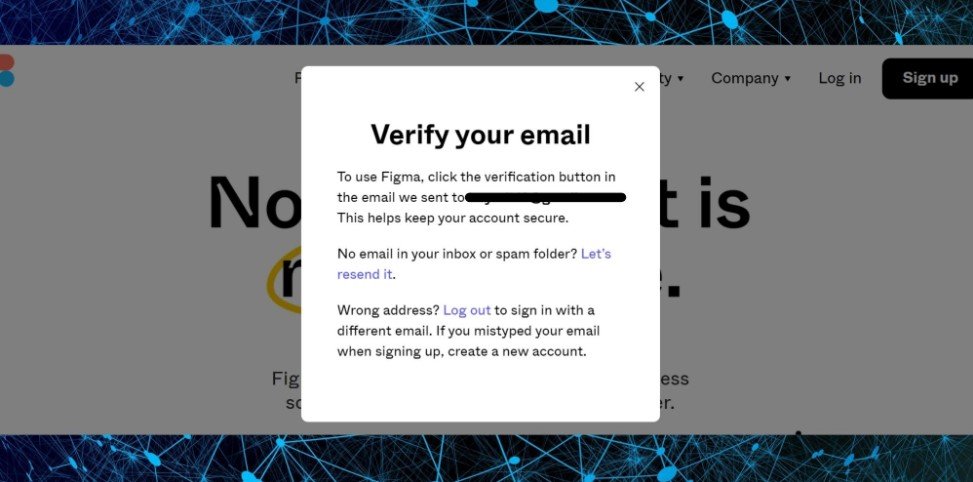
Bước 5: Tiếp theo, bạn sẽ nhận thông báo gửi đến Email. Hãy truy cập Email để kích hoạt tài khoản thành công.

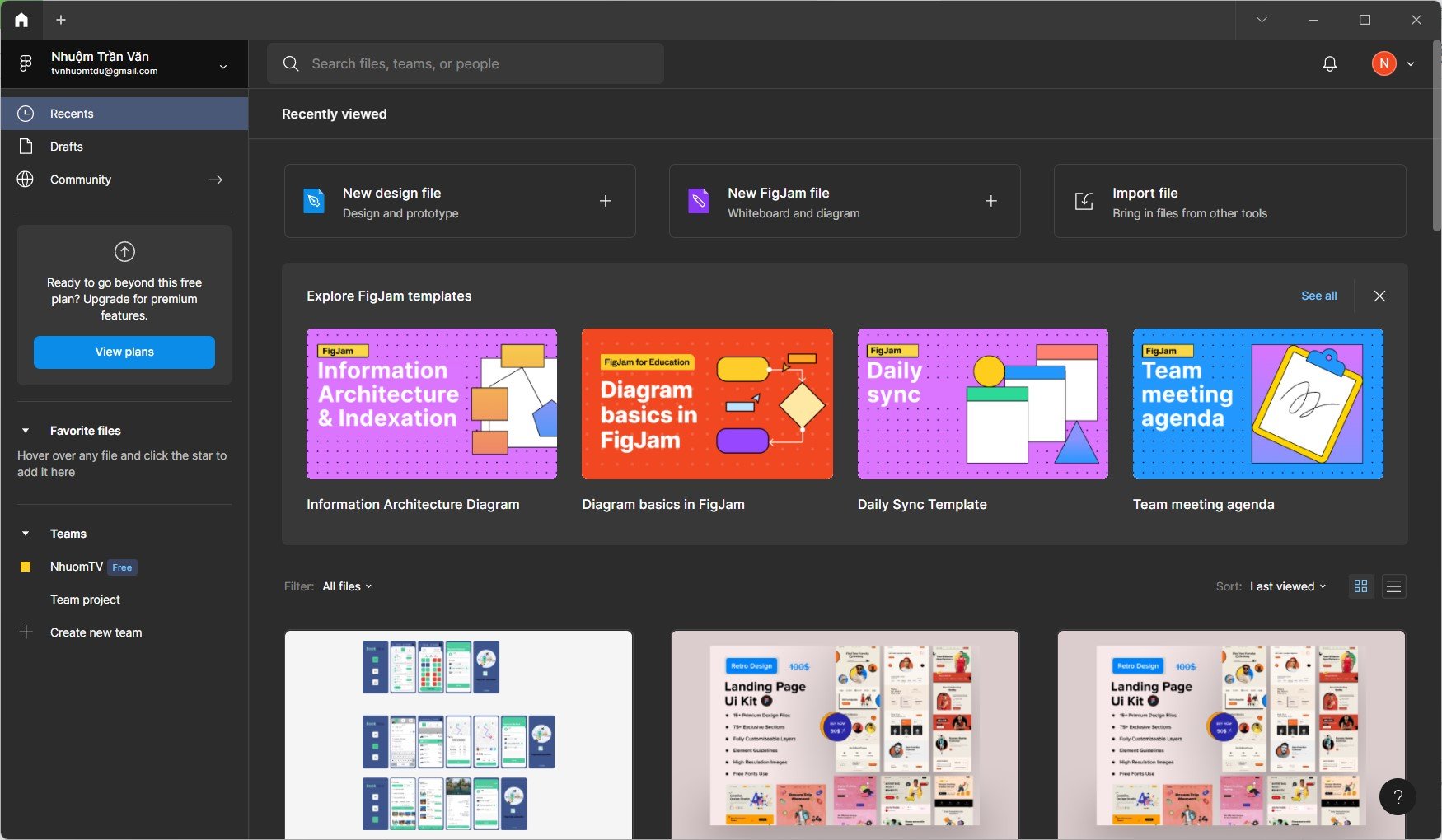
Bước 6: Sau đó, hãy truy cập vào Figma và bắt đầu thực hiện Project của bạn nhé!

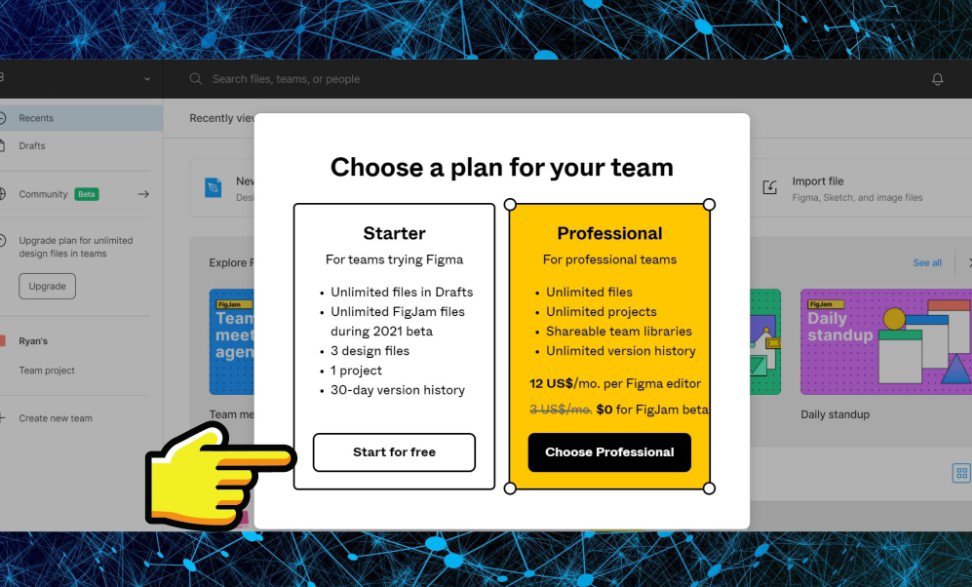
Bước 7: Figma sẽ có 2 gói tài khoản nếu bạn muốn làm được nhiều Project không giới hạn cùng với những tính năng Premium. Hãy nhấn Choose Professional để tiến hành mua gói hoặc nhấn Start for free để dùng bản miễn phí.

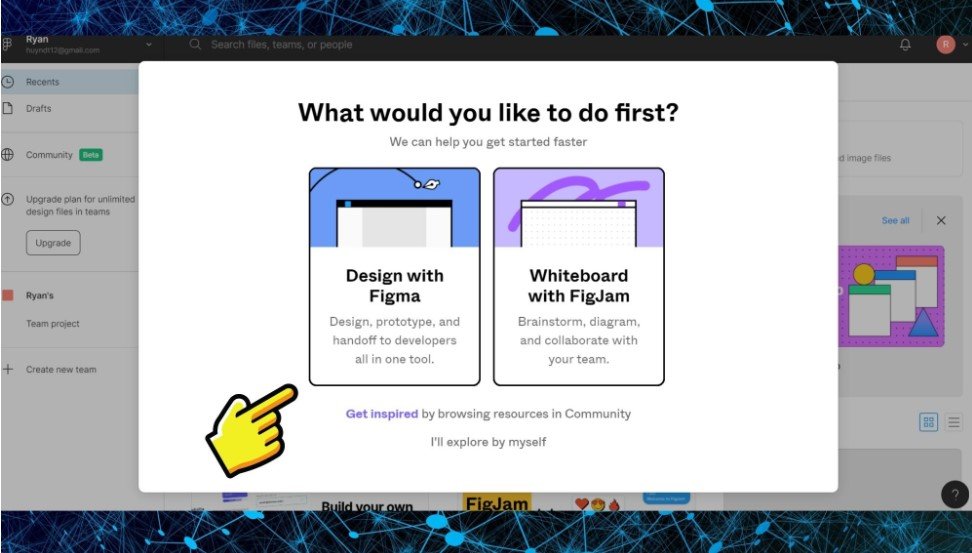
Bước 8: Bạn có thể lựa chọn trực tiếp Design with Figma hoặc nhấn Whiteboard with Figma nhé!

Trong trường hợp bạn muốn sử dụng trên ứng dụng của Figma thì vào link TẠI ĐÂY để tải về nhá!

Những điểm nổi bật của Figma
Figma ra đời năm 2016, đã gây quỹ được khoản tiền 14 triệu USD. Với giao diện thân thiện và dễ sử dụng, Figma nhanh chóng nổi lên như một công cụ design UI phổ biến trong cộng đồng công nghệ toàn cầu. Một số brand lớn sử dụng Figma cho tới thời điểm hiện tại gồm có: Twitter, Microsotf, GitHub và Dropbox.
Khác với các công cụ trước đây, Figma là một công cụ design trên nền tảng đám mây (cloud-based). Figma có tính năng tương tự như Sketch, tuy nhiên hỗ trợ làm việc nhóm tốt hơn (vì là cloud-based). Dưới đây mình sẽ điểm qua một số tính năng quan trọng của Figma để mọi người có cái nhìn rõ hơn về công cụ này.

Tính tương thích
Figma hoạt động tương thích trên các HĐH có trình duyệt web, từ Macs, Windows, Linux đến Chromebooks. Đây là công cụ design duy nhất có thể làm được điều này. Tất cả mọi người đều có thể chia sẻ, mở và chỉnh sửa một file Figma dễ dàng.
Trong nhiều công ty, designer thường dùng Macs trong khi đó developer lại dùng Windows. Figma giúp hai bên có thể hợp tác được dễ dàng hơn. Figma cũng giảm thiểu việc chuyển qua lại các file hình ảnh hay pdf giữa team design, account và khách hàng. Bây giờ tất cả mọi thứ đều trở nên dễ dàng hơn chỉ với một đường link.
Tính năng cộng tác thời gian thực (real-time collaboration)
Figma hoạt động trên trình duyệt web (browser-based), do đó mọi người trong dự án đều có thể nhìn thấy những nhận xét, chỉnh sửa ngay khi đang làm việc chung trên file đó. Điều này giúp quá trình trao đổi, cập nhật giữa các team dễ dàng và nhanh chóng hơn.
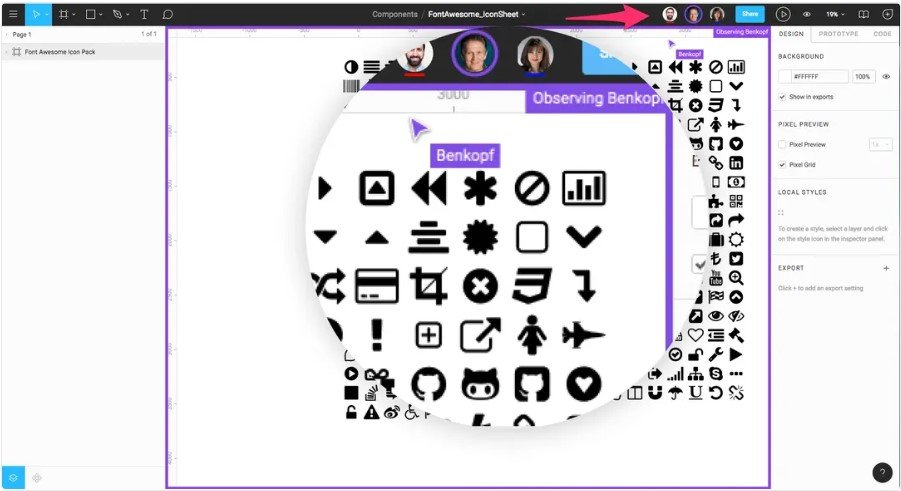
Với mỗi thành viên đang xem hoặc chỉnh sửa file, Figma đại diện bằng một avatar tròn trên thanh công cụ với tên riêng. Click vào avatar này bạn sẽ được thấy thành viên đó đang nhìn phần nào trên design.

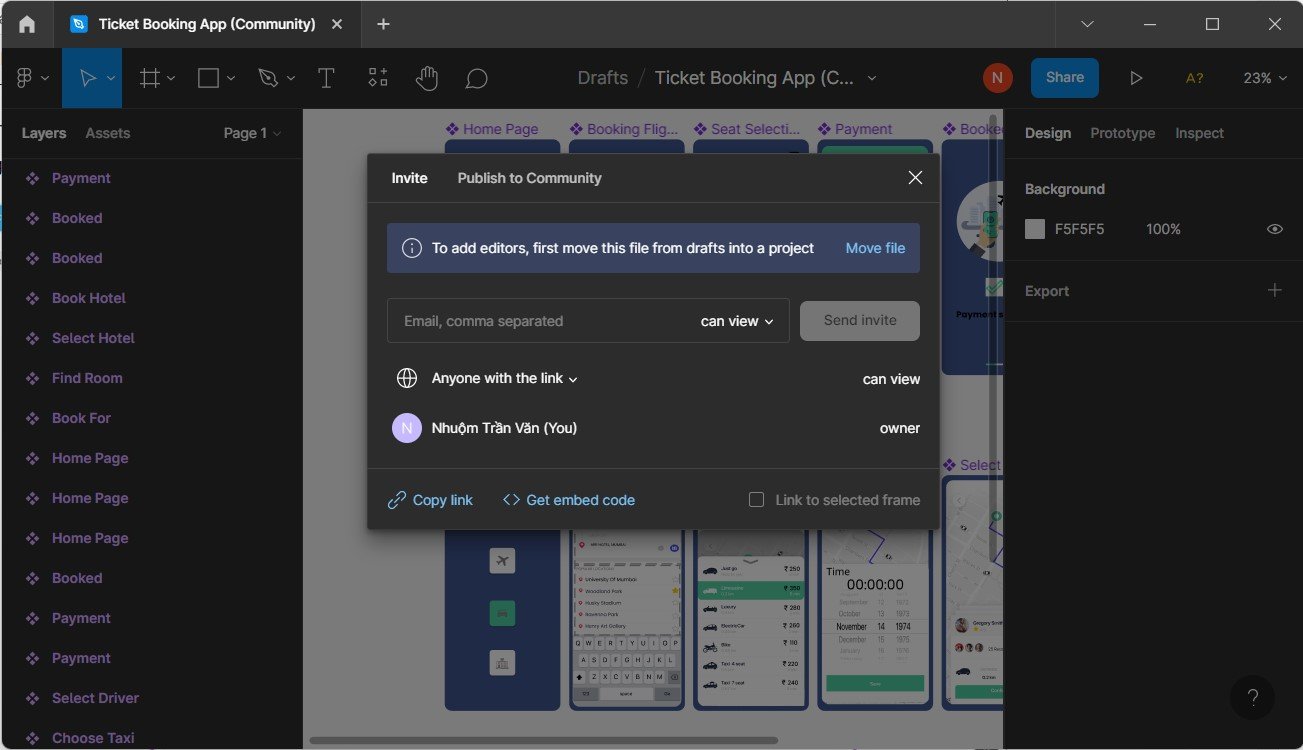
Chia sẻ file đơn giản
Khi làm việc trên Figma, bạn có thể chia sẻ link và phân quyền (xem, nhận xét, chỉnh sửa) tương tự như làm việc trên Google Sheet. Giúp tiết kiệm thời gian cho team, bộ nhớ của thiết bị, và giảm thiểu cả những sai sót, nhầm lẫn trong quá trình trao đổi file.
Ngoài ra, khi chia sẻ một file có nhiều tính năng, nhiều frame, …. Chúng ta có thể chia sẻ một số frame mà mình đang chọn (Link to selected frame), giúp người được chia sẻ dễ tìm hơn.

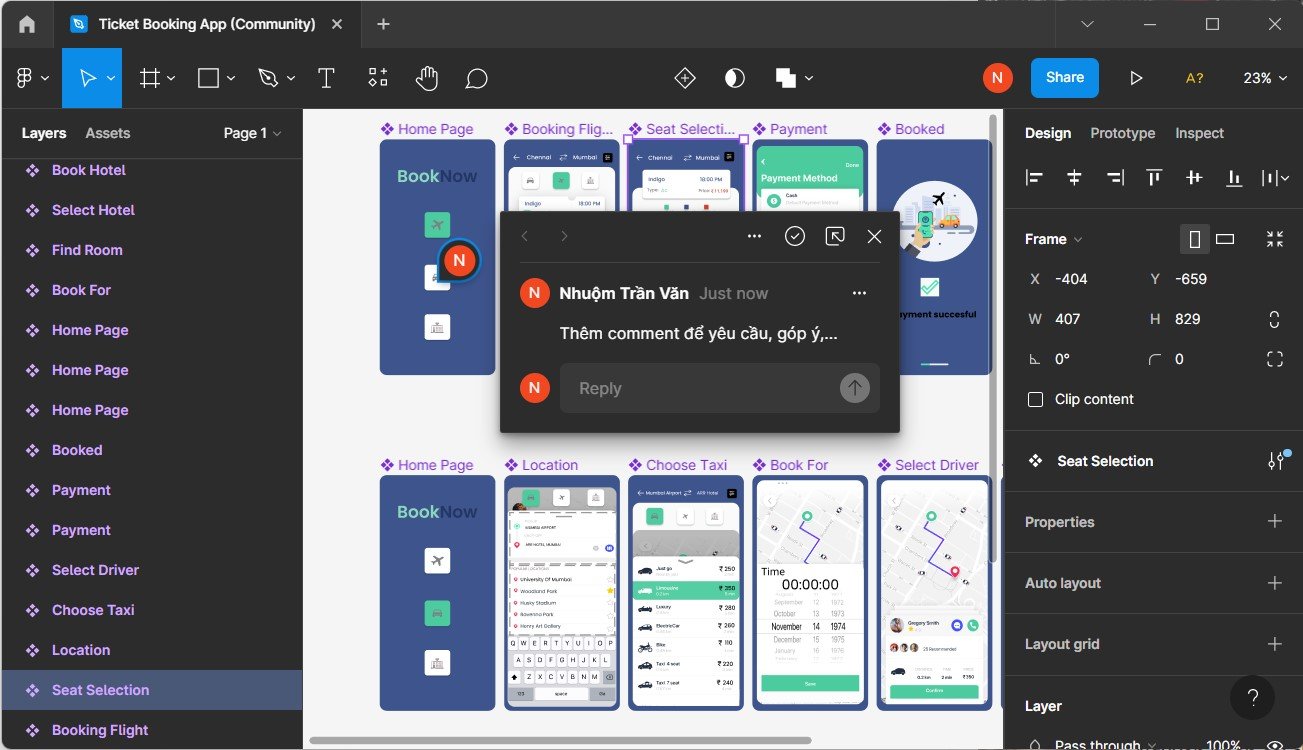
Feedback thuận tiện
Với tính năng hỗ trợ bình luận ngay trên trình duyệt, mọi người có thể trao đổi, góp ý đối với từng chi tiết trong bản thiết kế. Ngoài ra, những bình luận này còn có thể được theo dõi qua Slack hoặc email. Bạn có thể sử dụng tính năng này để ghi chú lại những thảo luận và sửa file ngay lập tức trong các cuộc họp.

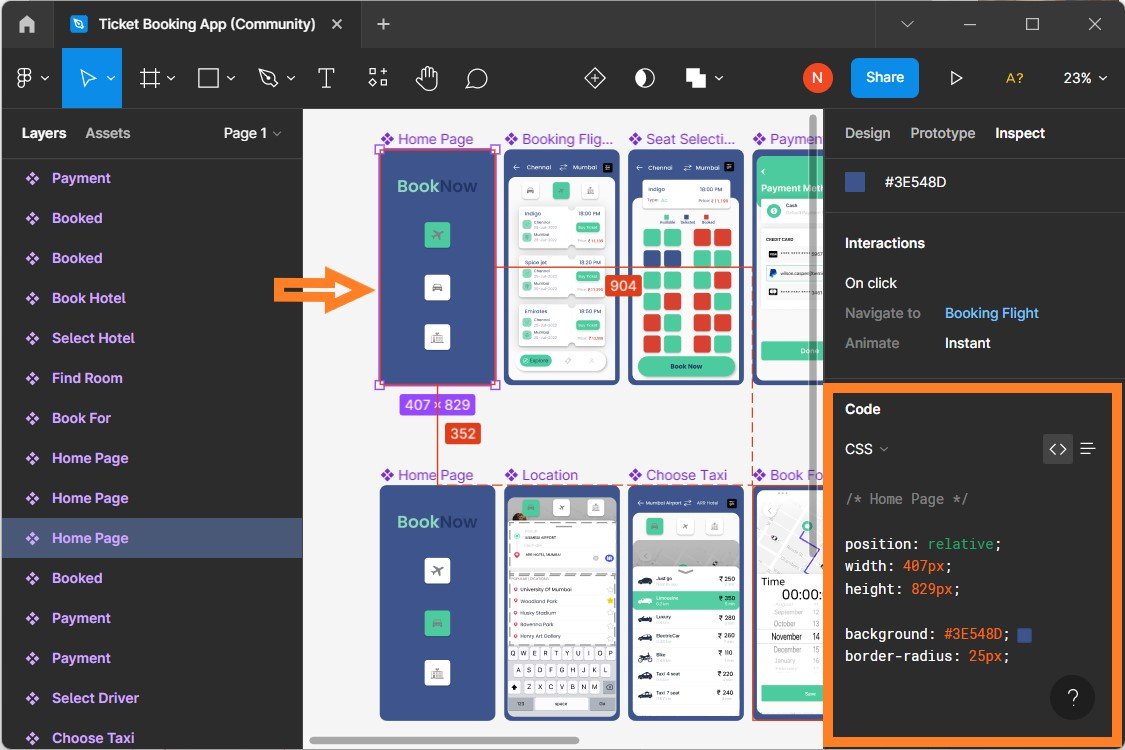
Giúp developer chủ động hơn
Figma hiển thị code snippets cho từng đối tượng được chọn. Code có thể hiển thị dưới dạng CSS, dành cho iOS hay Android. Các bạn Dev không còn phải chờ file offline hay chờ Designer export thành phần nào đó trong thiết kế. Dev có thể chủ động quan sát, lấy các thông số để code hoặc kết xuất các đối tượng ngay trên file Figma.

Tất cả mọi thứ đều được lưu trữ online
Tất cả mọi thứ của bạn đề đã được lưu trữ trên cloud. Bạn sẽ không sợ mất file, hỏng máy, . . . . Bạn có thể sắp xếp file theo project, mỗi file lại được chia ra làm nhiều page tùy theo nhu cầu của bạn.

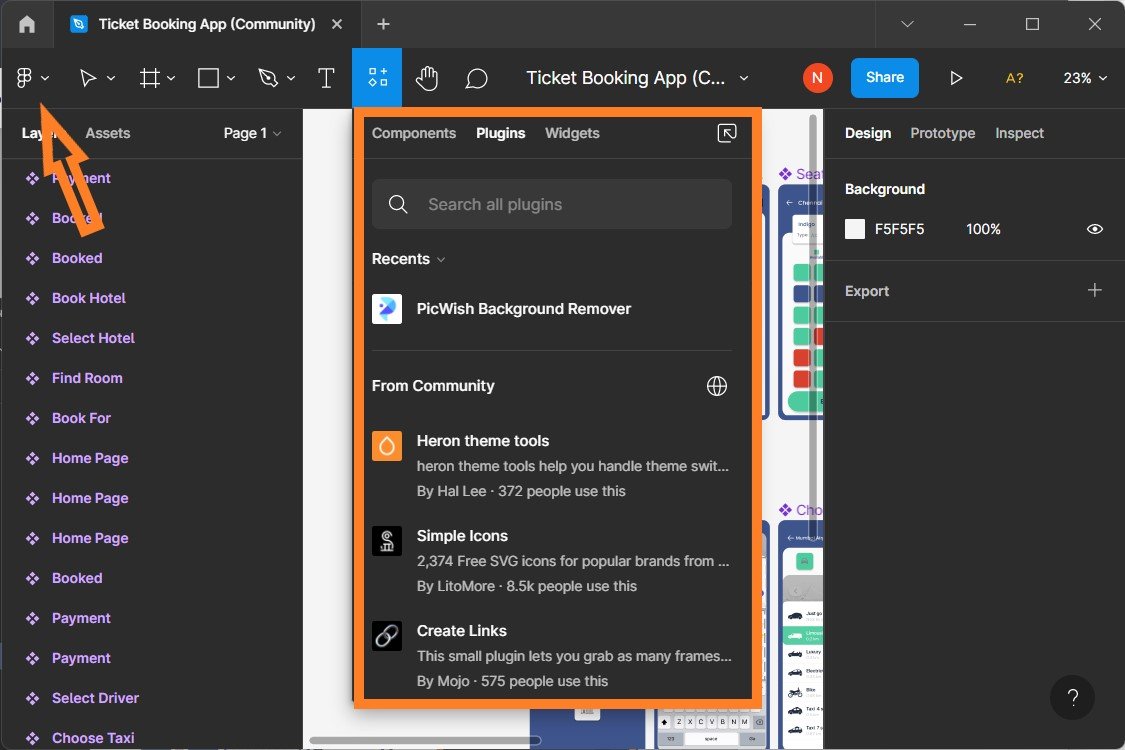
Plugin
Hiện nay, Figma đã cung cấp kho plugin khá đầy đủ để hỗ trợ người dùng có thể đa dạng hóa thiết kế của mình một cách nhanh chóng và thuận tiện.

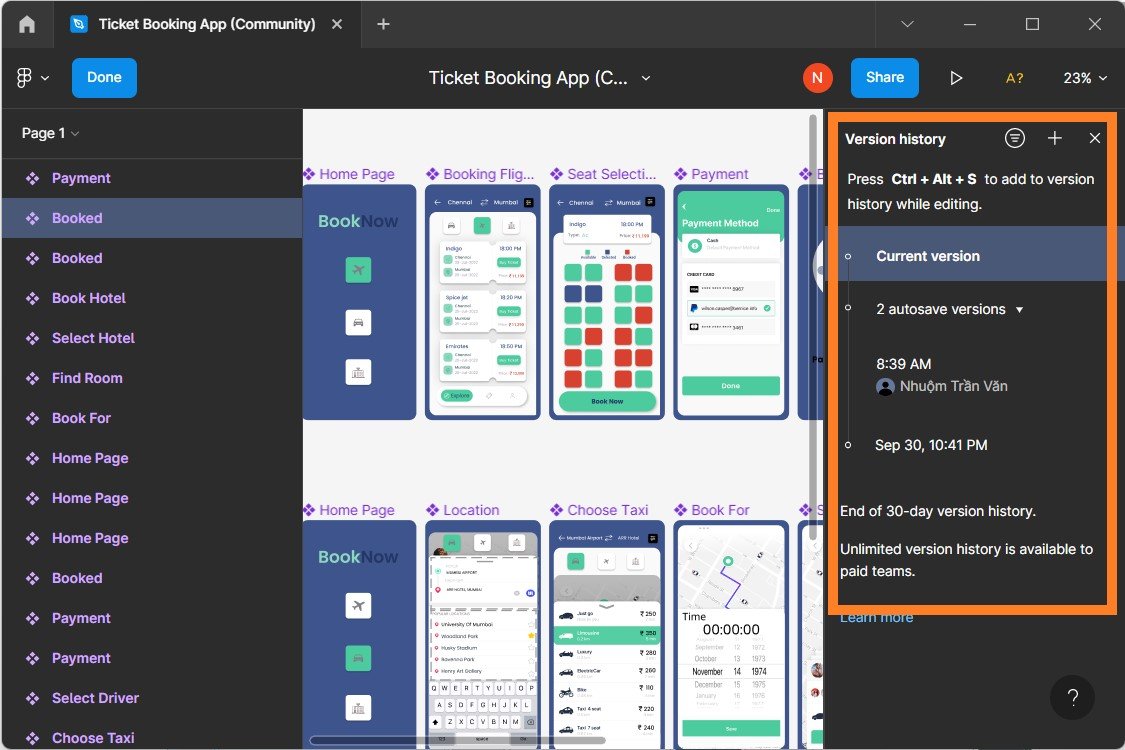
File versioning
Figma tích hợp sẵn chức năng file versioning. Chức năng này cho phép bạn lưu lại trạng thái của file design bất kỳ lúc nào. Các thành viên trong team có thể thoải mái sửa đổi mà không lo lắng về việc tracking các version.
Hiện tại, chức năng này của Figma có hạn chế cho người dùng miễn phí. Bạn chỉ có thể xem lại lịch sử sửa file trong 30 ngày gần nhất. Tuy nhiên, nó cũng giúp ích dù ít dù nhiều cho công việc design của bạn.
Các file version được lưu lại có thể được khôi phục dựa theo ý muốn của Designer và không ảnh hướng đến file gốc. File khôi phục có thể được ghi đè lên file gốc hoặc duplicate để tạo ra file mới.

Prototype tích hợp sẵn
Với Figma, bạn không cần phải nhờ đến các công cụ hỗ trợ prototype như Invision hay Marvel. Bạn cũng không cần phải export ra file hình để chuyển cho các bộ phận liên quan như trước đây.
Figma prototype có thể được chia sẻ như file design. Những người có link file Figma prototype đã được share có thể xem và trực tiếp comment, feedback được lưu lại trong panel và có thể track thông qua Slack. Developer cũng có thể xem workflow, gửi tin nhắn trực tiếp cho Designer.

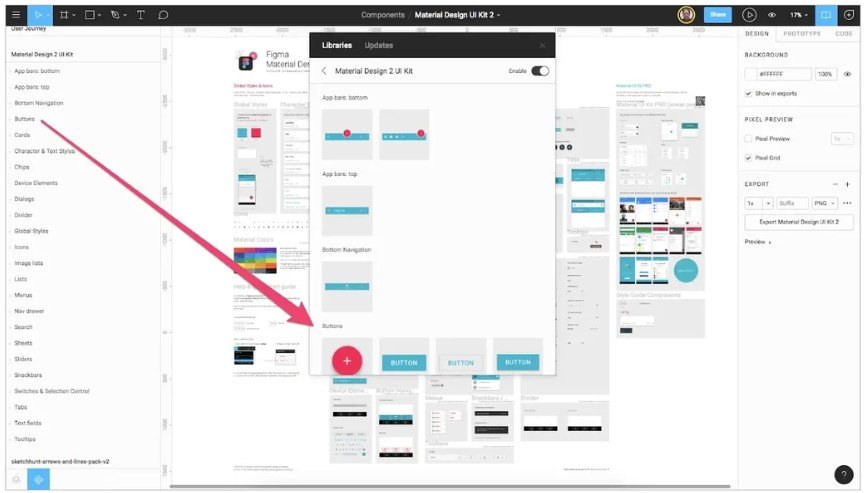
Chức năng Figma dành cho Team thuận lợi cho việc tạo Design System
Design System dần trở thành một phần thiết yếu cho nhiều công ty. Design System sử dụng các component (trong Sketch và Illustrator gọi là symbol) được tái sử dụng trong nhiều ngữ cảnh khác nhau. Các component này được tập hợp lại thành một thư viện sử dụng cho cả UI/UX designer và front-end developer.
Một khi Figma team library được tạo, các thành viên trong team ngay lập tức có thể truy cập, xem và tái sử dụng các component này trong các dự án khác nhau. Lưu ý là các component này sẽ tự động cập nhật trên tất cả các file một khi có thay đổi từ người tạo.

Cách tổ chức component trong Figma team library rất đơn giản. Designer có thể tạo một file riêng cho việc chứa các component, hoặc sử dụng các component sẵn có trên file design. Mỗi frame trong page Figma được hiểu là một section trong library, do đó bạn không cần phải đặt tên cho component dạng A\A.a\A.a.1…
Figma là một công cụ design hỗ trợ rất tốt cho teamwork. Đây cũng là một công cụ đơn giản, dễ sử dụng và gọn nhẹ so với các phần mềm cùng loại.
So sánh Figma với Sketch, Adobe XD
Review Sketch và Adobe XD
Sketch là một vector graphics editor, phát triển bởi công ty Bohemian Coding. Sketch được phát hành vào ngày 7/9/2010 cho macOS. Đây là phần mềm đoạt giải Apple Design Award năm 2012. Điểm khác biệt giữa Sketch và các vector graphics editor khác là Sketch không hỗ trợ chức năng in ấn. Sketch chỉ có trên macOS. Điểm yếu này có thể được hỗ trợ phần nào nhờ phần mềm của bên thứ 3 và các công cụ handofff.
Vào thời điểm xuất hiện ban đầu, Sketch nổi lên như một hiện tượng trong cộng đồng design. Tuy nhiên ngay sau đó, Figma và Adobe XD ra mắt và nhanh chóng là đối thủ cạnh tranh đáng gờm với các công cụ như prototyping hay làm việc online trực tiếp trên browser.
Adobe XD phát triển bởi Adobe Inc. XD ra mắt ngày 18/10/2017, là một công cụ design UI/UX chạy trên nền tảng macOS và Windows. XD có phiên bản dành cho iOS và Android dùng để preview design trực tiếp trên thiết bị di động. XD còn hỗ trợ thêm chức năng wireframe và prototyping. Cũng giống như Sketch và Figma, XD có giao diện thân thiện, đơn giản và dễ sử dụng.
Giá mua phần mềm
- Figma: Miễn phí đối với người dùng cá nhân. Bạn có thể tạo 3 project free hoặc nâng cấp lên tài khoản premium 12 USD/ tháng.
- Sketch: 99 USD dùng trọn đời và được nâng cấp lên version kế tiếp. Nghĩa là nếu bạn mua phiên bản version 9.0 thì có nâng cấp lên 10.0. Nhưng đến bản 11.0, nếu muốn dùng, bạn phải mua tiếp.
- Adobe XD: Có cả bản tính phí và miễn phí tùy thuộc bạn là người dùng cá nhân hay team. Phiên bản tính phí có giá từ 9.99 USD/ tháng.
Nền tảng hệ điều hành
- Figma: Chạy trực tiếp trên browser (ko chạy Offline, có App trên Windows và Mac).
- Sketch: Chỉ có trên máy Mac.
- Adobe XD: Mac và Windows.
Hỗ trợ làm việc nhóm
- Figma: Hỗ trợ live-collaboration rất mượt mà trên Mac, Windows và Linux.
- Sketch: Không hỗ trợ live-collaboration. Tuy nhiên, bạn có thể làm được việc này bằng plugin Picnic. Ngoài ra, Sketch còn có thêm tính năng Sketch for Teams.
- Adobe XD: Tại sự kiện Adobe MAX 2019, Adobe đã ra mắt tính năng real-time Coediting.
Hỗ trợ cho lập trình viên
- Figma: Hỗ trợ lấy code CSS, iOS, Android ngay trong panel bên phải chương trình.
- Sketch: Có công cụ hỗ trợ handoff riêng, tên là Cloud Inspector.
- Adobe XD: Tự động tạo CSS code snippet thông qua link.
Làm việc ngoại tuyến
- Figma: Không có chế độ làm việc offline.
- Sketch: Có. Sketch từ khi phát hành đã là một app hoạt động offline.
- Adobe XD: Có, tương tự Sketch.
Prototyping
- Figma: Figma có hỗ trợ Prototyping. Figma đã bổ sung chức năng Smart Animate như Adobe XD. Figma cũng hỗ trợ Framer – một công cụ làm animation cho UI prototyping.
- Sketch: Có hỗ trợ.
- Adobe XD: Có hỗ trợ. Adobe XD thậm chí còn hỗ trợ prototyping bằng giọng nói và keyboard/gamepad.
Components
Components giúp công việc design trở nên đơn giản và nhẹ nhàng hơn. Bạn không còn phải chỉnh sửa qua lại các component giống nhau như trước đây nữa. Các app design UI hiện nay đều có hỗ trợ component.
- Figma: Hỗ trợ component tích hợp với state, constraints, và override.
- Sketch: Component trong Sketch rất ấn tượng và vẫn đang tiếp tục được phát triển.
- Adobe XD: Component có thể sử dụng trong một file hoặc link qua các file khác nhau. XD cũng hỗ trợ tạo nhiều phiên bản khác nhau của component để hỗ trợ việc tạo interaction gọi là component states.
Gần đây, Figma đã cập nhật những chức năng nổi bật gì?
Auto Layout
- Auto layout là một trong những chức năng thú vị để Figma có thể bắt kịp Sketch. Auto layout giúp Figma có thể làm được những việc sau:
- Button có thể thay đổi kích thước kèm với text.
- Thay đổi thứ tự các item trong list.
- Giúp tạo ra UI có khả năng resize linh hoạt.
- Bạn có thể convert component sẵn có thành Auto layout từ option menu hoặc tổ hợp phím “Shift + A”.
- Một số trường hợp có thể áp dụng Auto Layout:
- Navigation.
- Card tin tức với kích thước co dãn theo nội dung.
- Sắp xếp các block khác nhau theo chiều dọc trên thiết kế mobile. Với thiết kế mobile, mỗi lần chỉnh sửa một block, ta đều phải chỉnh lại khoảng cách theo chiều dọc. Điều đó sẽ dễ dàng hơn nếu ta áp dụng auto layout cho toàn bộ các block nội dung của trang.
Smart Animate
Smart animate tự động bổ sung transition vào các object giống nhau giữa hai frame. Bạn cũng có thể kết hợp Smart animate với các loại transition khác như Push, Move hoặc Slide để tạo nên các animation ấn tượng hơn. Đây là một chức năng hay, nhưng theo cá nhân người viết thấy, chức năng này chỉ thích hợp khi bạn làm các micro interaction, nếu áp dụng vào các trang lớn, bạn sẽ bị rối. Do mỗi interaction đơn giản bạn cũng cần phải làm hai, ba screen. Do đó người viết vẫn tạm thời vẫn trung thành với các chuyển động căn bản trong Figma.
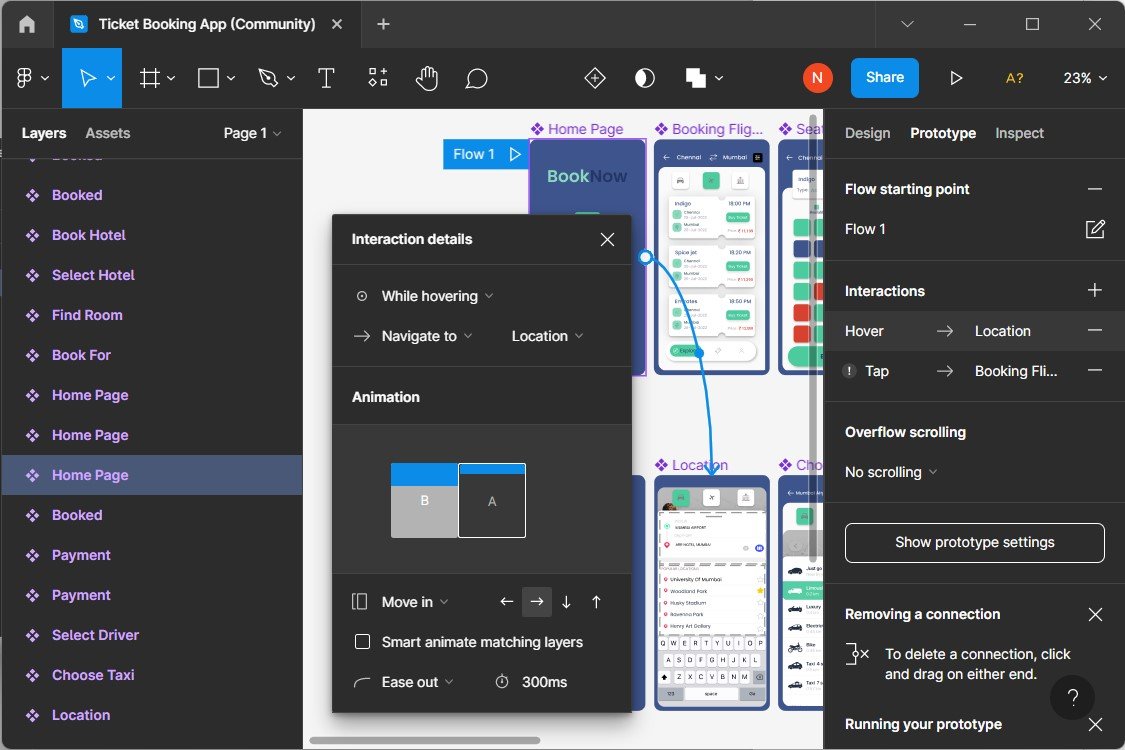
Prototype nâng cao trong Figma
Ngay từ những ngày đầu tiên, chức năng prototype trong Figma đã là một điểm nhấn đáng chú ý. Nếu như với Sketch, bạn chỉ có thể thực hiện prototype với một công cụ khác như: Invision, Marvel, Flinto, Principle… thì với Figma, bạn có thể thực hiện điều này ngay trong phần mềm.
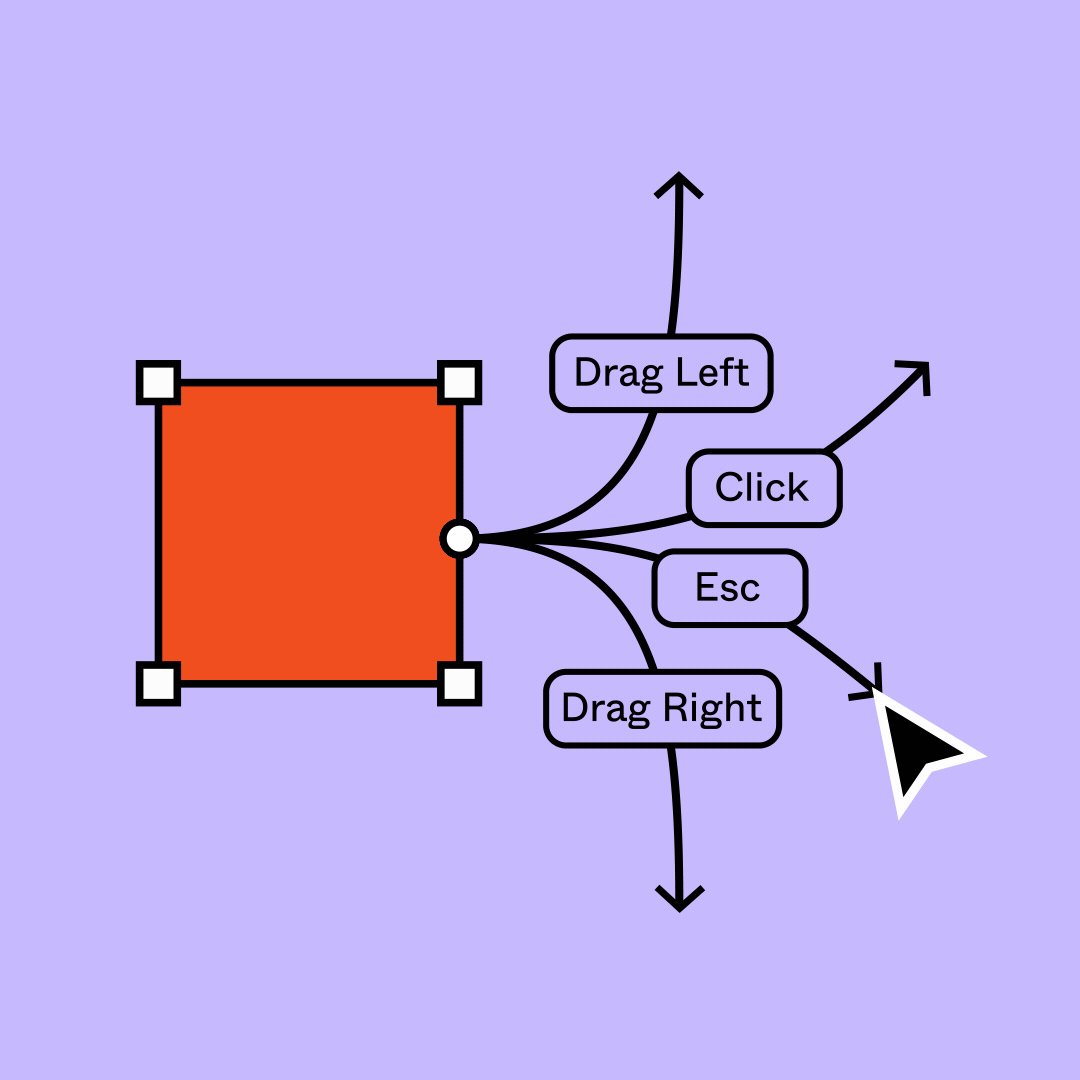
Với một số cập nhật mới đây (tháng 8/2020) chức năng prototype của Figma lại ngày càng được nâng cao. Ví dụ thay vì chỉ có thể thực hiện 1 tương tác với một đối tượng, giờ đây bạn có thể thực hiện nhiều tương tác hơn. Cùng một hình ảnh, khi bạn quẹt sang phải màn hình sẽ tương tác khác, quẹt sang trái màn hình sẽ tương tác khác.

Tóm lại, giống như hầu hết các công cụ chuyên dùng để thiết kế UI/UX, Figma là một phần mềm dễ học. Giao diện đơn giản, thân thiện, cùng hàng loạt chức năng cũng một phần nào đó giúp bạn nhanh chóng nắm bắt và ứng dụng vào công việc.





































