Mục lục
Tìm hiểu về Animation
Có thể hiểu Animation là …
- Animation là nghệ thuật diễn hoạt hình ảnh có trong các lĩnh vực khác nhau như phim hoạt hình, các trò chơi điện tử, chương trình quảng cáo… Đó là nghệ thuật làm cho hình ảnh được xuất hiện và chuyển động một cách sống động trên màn hình, dựa theo một câu chuyện, nội dung cụ thể nào đó. Người làm việc trong lĩnh vực Animation được gọi là Animator.
- Animation là một phần không thể thiếu trong thiết kế ngày nay. Đây là môi trường sáng tạo những điều khác biệt và độc đáo. Từ đó nó tạo ra sự hấp dẫn hơn bao giờ hết. Bởi đó là những điều mà cuộc sống hiện thực không thể tưởng tượng được.
Cách tạo Animation
- Animation được các Animator tạo ra bằng cách thay đổi nội dung của các frame ảnh liên tiếp nhau. Đối tượng được thay đổi hình dạng (shape), kích thước (size), màu sắc (color), vị trí (position), độ trong suốt (alpha) và một số tính chất khác.
- Để tạo nên một đối tượng Animation chuyển động liên tiếp có 2 cách:
- Frame by frame: Tạo ảnh cho mỗi frame chuyển động.
- Tweened animation: Chỉ cần tạo ảnh cho frame bắt đầu và frame kết thúc. Animate sẽ tạo thêm nhiều frame ảnh ở giữa.
Cơ bản về Tweened animation
Diễn hoạt Create Classic Tween
Diễn hoạt Classic có thể hiểu là…
- Diễn hoạt classic tween được tạo nên bởi sự khác nhau về trạng thái, tính chất đối tượng đầu và đối tượng cuối.
- Các đối tượng trung gian được Adobe Animate sinh ra những khung hình phù hợp.
- Diễn hoạt classic tween không tạo ra chuyển động biến đổi hình dạng (shape), kích thước (size) của đối tượng.

Thao tác tạo Diễn hoạt Classic Tween
- Tại frame1 | Vẽ một đối tượng hình tròn.
- Tại frame2 | Nhấn F6/Insert keyframe.
- Chọn lại frame1 | RightClick Create Classic Tween.
- Tại keyframe đầu/cuối thay đổi trạng thái, tính chất của đối tượng tại keyframe này.
Trạng thái, tính chất của đối tượng
Chọn Frame 1 | Chọn đối tượng | Color Effects | Bạn chọn 1 trong các tuỳ chọn sau:
- None: Mặc định.
- Brightness: Độ sáng tối của đối tượng.
- Tint: Nhuộm màu cho đối tượng.
- Alpha: Độ trong suốt.
- Advance: Kết hợp màu và alpha.
Thuộc tính của đối tượng
Chọn Frame 1 | Color Effects | Rotate.
- Thanh trượt Ease:
- Bằng 0 chyển động đều.
- Bằng -100 chuyển động nhanh dần.
- Bằng 100 chuyển đông chậm dần.
- Rotate: Xác lập hướng xoay.
- Cw: Cùng chiều kim đồng hồ.
- CCw: Ngược chiều kim đồng hồ.
- Rotation Count: Số vòng xoay.
- Snap: Bắt dính theo Path.
- Color along path: Thay đổi màu theo Path.
- Orient to path: Đối tượng uyển chuyển theo hướng path.
- Scale along path: Thay đổi tỉ lệ theo đường path.
Diễn hoạt Create Shape Tween
Diễn hoạt Shape Tween
- Sử dụng để biến đổi hoặc morphs (biến hình) một shape bắt đầu thành một shape kết thúc có hình dạng khác.
- Tạo shape (thay vì tạo symbol, ảnh bitmap, hoặc văn bản) để tạo shape tween.
(Lưu ý: Đặt shape bắt đầu vào frame đầu và shape kết thúc vào frame cuối).

Thao tác tạo Diễn hoạt Shape Tween
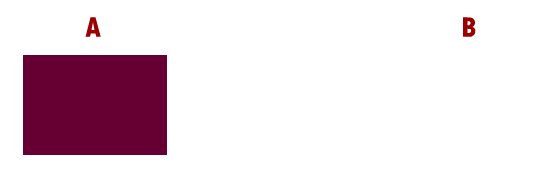
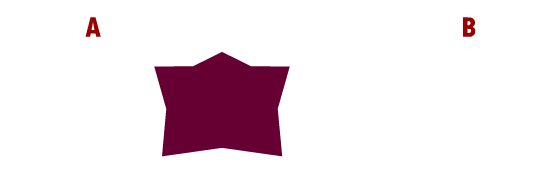
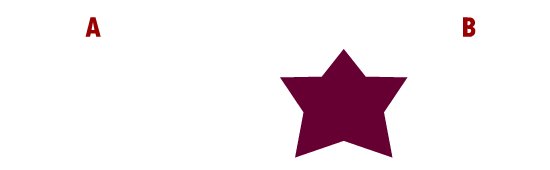
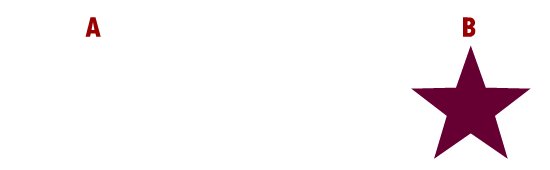
- Tại Frame 1 vẽ hình chữ nhật | Frame 24 Nhấn F7 vẽ hình tròn.
- Chọn Frame 1 | Right Click chọn Create Shape Tween.
Thuộc tính của đối tượng
Chọn Frame đầu/cuối | Object | Color and Style.
- Color: Màu sắc.
- Alpha: Độ trong suốt.
Sử dụng Shape Hints
- Shape Hints là đánh dấu một điểm cụ thể trên shape bắt đầu và shape kết thúc, để chỉ cho Animate biết cách chuyển đổi từ vùng A sang B.
- Khắc phục hình thức của một shape tween thông qua các shape hint.
- Các shape Hint làm việc hiệu quả nhất khi sắp xếp pattern (mẫu) cùng chiều kim hoặc ngược chiều kim đồng hồ.


Diễn hoạt Create Motion Tween
Diễn hoạt Motion Tween
- Là chuyển động sẽ đưa một đối tượng chạy theo đường dẫn.
- Diễn hoạt motion chỉ tạo keyframe đầu.

Thao tác tạo Diễn hoạt Motion Tween
Cách 1: Thao tác tạo Motion Tween.
- Tại Frame 1 | Vẽ hình chữ nhật.
- Right Click Keyframe đầu | Chọn Create Motion Tween | Chọn Frame cuối di chuyển đối tượng sang vị trí mới.
- Chọn Frame 1 | Nhấn Select (Phím V) | Và điều chỉnh đường path theo yêu cầu.
Cách 2: Thao tác tạo Motion Tween kết hợp Classic Tween.
- Tạo Layer 1 | Vẽ hình chữ nhật | Tạo diễn hoạt Create Classic Tween.
- Chọn Layer 1 | Right Click chọn Add Classic Motion Guide.
- Chọn Layer Guide | Vẽ đường path theo ý muốn bằng Pen Tool.
- Chọn Layer 1 | Chọn Frame 1 | Di chuyển đối tượng bắt dính đầu đường path | Chọn Frame cuối | Di chuyển đối tượng bắt dính cuối đường path.
- Layer ảnh hưởng Guide sẽ nằm ở cấp trong Layer Guide.
Trạng thái, tính chất của đối tượng
Chọn Frame 1 | Chọn đối tượng | Color Effects | Bạn chọn 1 trong các tuỳ chọn sau:
- None: Mặc định.
- Brightness: Độ sáng tối của đối tượng.
- Tint: Nhuộm màu cho đối tượng.
- Alpha: Độ trong suốt.
- Advance: Kết hợp màu và alpha.
- Hoặc Bạn chọn Filters (Drop Shadow, Blur, …).
Thuộc tính của đối tượng
Chọn Frame 1 | Frame | Tweening.
- Thanh trượt Ease:
- Bằng 0 chyển động đều.
- Bằng -100 chuyển động nhanh dần.
- Bằng 100 chuyển đông chậm dần.
- Rotate: Xác lập hướng xoay.
- Cw: Cùng chiều kim đồng hồ.
- CCw: Ngược chiều kim đồng hồ.
- Count: Số vòng xoay.
Tạo Mặt nạ – Mask
- Mặt nạ (mask): Hiển thị nội dung của layer bên trên xuống layer bên dưới, nhưng chỉ giới hạn trong một hình shape cụ thể.
- Để tạo hoạt hình mặt nạ, đầu tiên thêm nội dung vào một layer bị che (masked layer) – layer sẽ dần lộ ra bởi mặt nạ.
- Tiếp theo, bạn tạo một shape trên layer mặt nạ (mask layer) – layer phía trên mà nội dung sẽ được nhìn thông qua.







































