Trong thời đại ngày nay, có rất nhiều công cụ tuyệt vời có sẵn. Cuốn sổ tay này tập trung vào Figma. Nó sẽ hướng dẫn bạn qua toàn bộ giao diện Figma. Đồng thời, cung cấp hướng dẫn từng bước về cách bạn có thể sử dụng các tính năng do Figma cung cấp theo cách tốt nhất có thể.
Mục lục
Các công cụ thiết kế
Với sự sẵn có của rất nhiều công cụ thiết kế, thật dễ bị choáng ngợp khi chọn công cụ tốt nhất đáp ứng tất cả nhu cầu của chúng ta. Ở đây, tôi muốn đề cập rằng không có thứ gọi là “công cụ thiết kế tốt nhất“. Mỗi công cụ đều có bộ ưu điểm và tính năng riêng khiến nó nổi bật, nhưng chúng ta có thể dễ dàng tìm kiếm một công cụ phù hợp nhất với mình. Dưới đây là một số công cụ thiết kế tuyệt vời có sẵn cho chúng ta, như sau: Figma, Sketch, Adobe XD Framer, InVision Studio,…
Figma
Figma được gọi là công cụ thiết kế giao diện hợp tác. Và nó nổi bật nhờ tính năng hợp tác. Nó cho phép người dùng chia sẻ một tệp thiết kế với nhiều thành viên trong nhóm và nhận phản hồi tức thì từ nhau thông qua bình luận. Ngày nay, hầu hết các công cụ thiết kế khác cũng đã triển khai tính năng hợp tác, nhưng Figma là công cụ đầu tiên đưa tính năng này lên bàn.
Figma cũng cung cấp nhiều tài nguyên, plugin và kỹ thuật hữu ích giúp quy trình làm việc của bạn mượt mà hơn.

Tại sao sử dụng Figma?
Vào khoảng 2016, Figma ra mắt là công cụ thiết kế đầu tiên tận dụng sức mạnh và khả năng tiếp cận của Web đồng thời hứa hẹn các tính năng mạnh mẽ tương tự như bạn mong đợi từ một ứng dụng gốc. Họ đã khiến mọi người ngạc nhiên với tính năng hợp tác thời gian thực của mình. Các nhà thiết kế vô cùng phấn khích cuối cùng có thể chia sẻ thiết kế của họ với đồng nghiệp và khách hàng mà không gặp bất kỳ trở ngại nào, và xem nhiều con trỏ chuột vẽ hình cùng lúc. Nó giống như phép thuật.
Chúng ta đã đi một chặng đường dài kể từ đó. Figma đã đặt ra tiêu chuẩn ở mức cao nhất bằng cách liên tục cải tiến và triển khai các tính năng mới. Ngày nay, mọi thứ đều tồn tại trên Web và Figma tận dụng tối đa điều đó bằng cách kết hợp mọi thứ cho các nhà thiết kế và nhà phát triển.
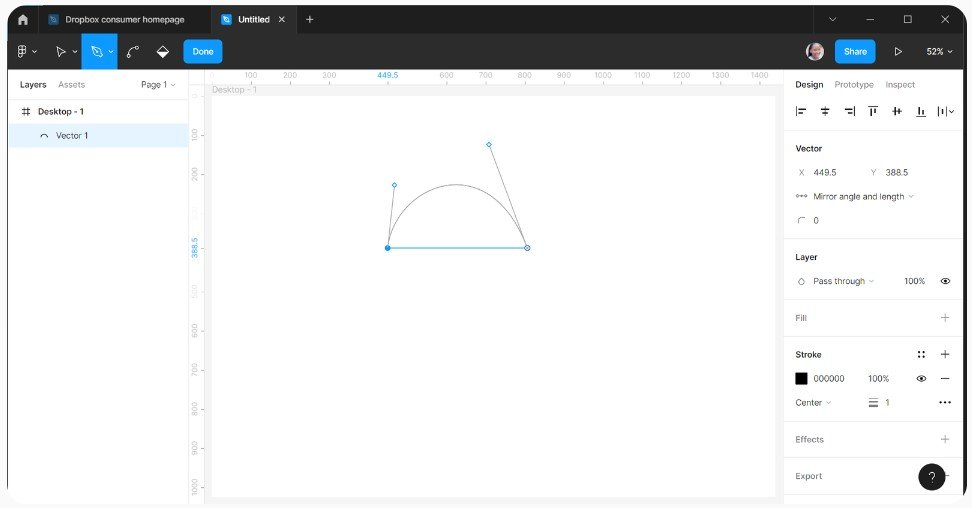
Thiết kế ảnh Vector
Figma đã giới thiệu một cách mới mạnh mẽ để thiết kế vector. Thay vì kết nối các đường dẫn một đối một, bạn có thể tạo ra các kết nối giống như web, làm cho toàn bộ quá trình tạo hình trở nên linh hoạt hơn.

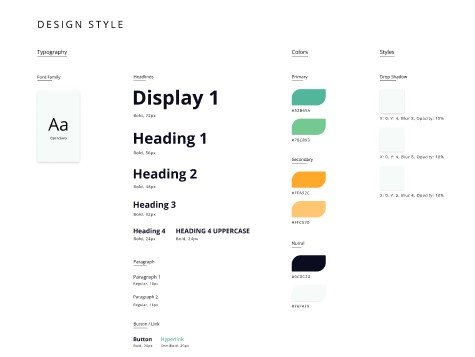
Styles
Trong Figma, Style là các thiết lập được định nghĩa trước để áp dụng cho các yếu tố trong thiết kế, giúp duy trì sự nhất quán trong suốt dự án. Các Style trong Figma bao gồm những thuộc tính có thể được áp dụng cho màu sắc, văn bản, lưới (grid), hiệu ứng, v.v. Khi bạn thay đổi một Style, tất cả các đối tượng sử dụng style đó sẽ tự động cập nhật theo.
Dưới đây là các loại Style phổ biến trong Figma:
- Color Styles: Cho phép bạn định nghĩa và lưu các màu sắc cụ thể để sử dụng lại cho văn bản, hình dạng, đường viền, và các đối tượng khác. Điều này rất tiện lợi khi bạn muốn duy trì một bảng màu thống nhất cho cả dự án.
- Text Styles: Giúp bạn định nghĩa kiểu dáng văn bản (bao gồm font, kích thước, khoảng cách dòng, khoảng cách giữa các chữ, v.v.) để áp dụng cho nhiều văn bản khác nhau. Nếu bạn thay đổi Text Style, tất cả các đoạn văn bản đang sử dụng style đó sẽ cập nhật tự động.
- Effect Styles: Là nơi bạn lưu các thiết lập hiệu ứng như bóng đổ (drop shadow), độ mờ (blur), hoặc ánh sáng (inner glow). Bạn có thể áp dụng các hiệu ứng này cho bất kỳ đối tượng nào trong thiết kế.
- Grid Styles: Dành cho việc tạo và quản lý các lưới bố cục (layout grids). Lưới giúp bạn căn chỉnh các đối tượng theo một cấu trúc nhất quán, rất hữu ích trong thiết kế giao diện hoặc website.
Việc sử dụng Styles giúp tiết kiệm thời gian, giữ cho thiết kế thống nhất và dễ dàng cập nhật khi có sự thay đổi về yêu cầu thiết kế.
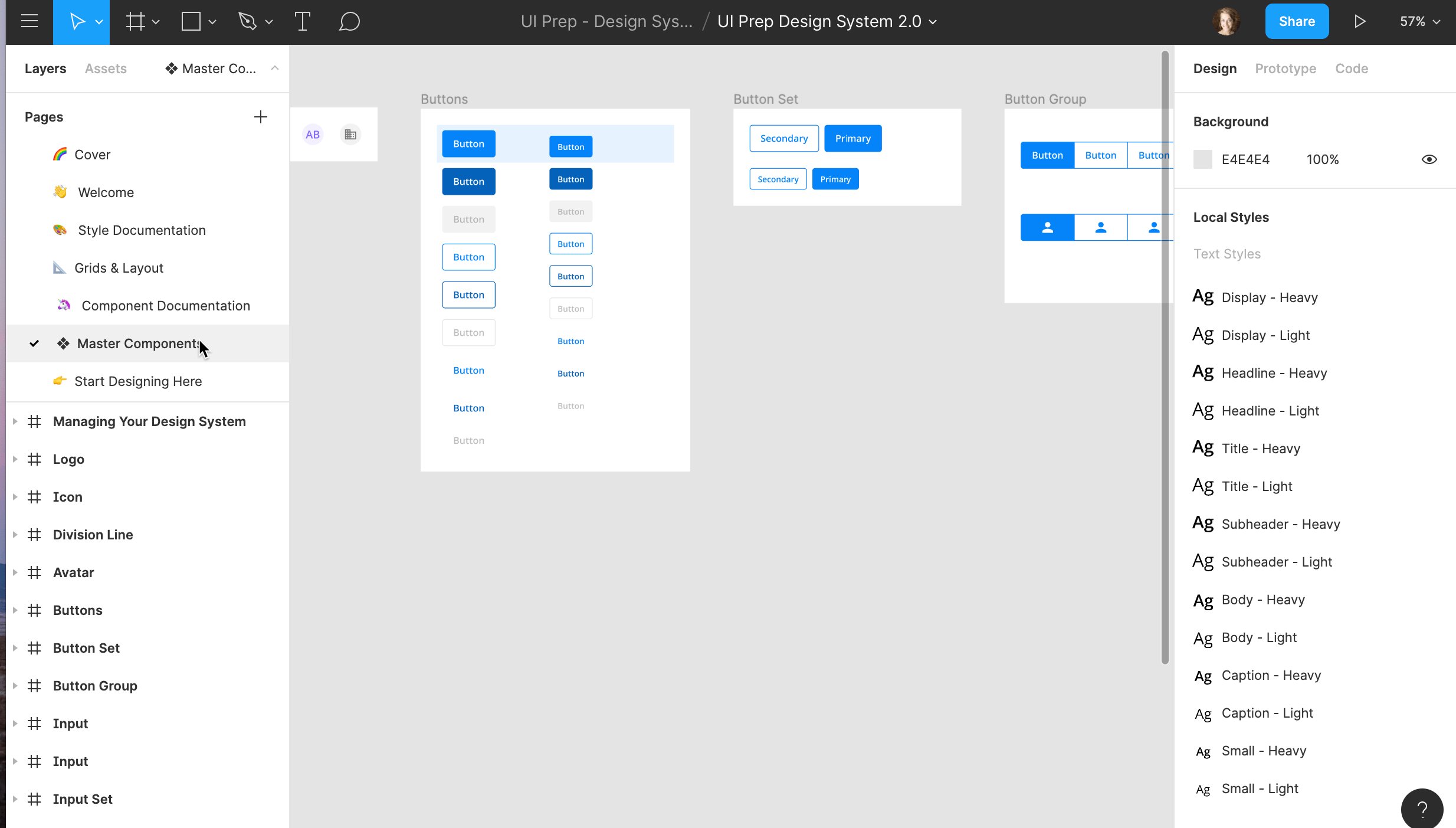
Components
Trong Figma, Component (thành phần) là các yếu tố thiết kế được định nghĩa một lần và có thể tái sử dụng nhiều lần trong toàn bộ dự án. Các Component rất hữu ích khi bạn có các yếu tố cần xuất hiện nhiều lần với cùng một kiểu dáng hoặc hành vi, chẳng hạn như nút (button), biểu tượng (icon), hoặc thẻ (card).
Khi bạn tạo một Component, bạn sẽ có một phiên bản gốc gọi là Master Component. Sau đó, bạn có thể tạo nhiều bản sao của nó gọi là Instances. Dưới đây là cách hoạt động của Components trong Figma:
Master Component (Component Gốc):
- Đây là phiên bản đầu tiên mà bạn tạo ra. Nó chứa tất cả các thiết lập và thuộc tính của thành phần, chẳng hạn như kích thước, màu sắc, nội dung, và cách sắp xếp.
- Khi bạn thay đổi Master Component, mọi Instance liên kết với nó sẽ tự động cập nhật theo những thay đổi đó.
Instances (Bản sao):
- Instances là các phiên bản con của Component gốc, được sử dụng trong các phần khác nhau của thiết kế. Chúng kế thừa các thuộc tính từ Component gốc, nhưng bạn cũng có thể tùy chỉnh một số thuộc tính cụ thể (như văn bản hoặc hình ảnh) mà không ảnh hưởng đến Component gốc.
- Nếu bạn muốn thay đổi thiết kế tổng thể (ví dụ như thay đổi màu hoặc kích thước), chỉ cần cập nhật Component gốc, và tất cả Instances sẽ được cập nhật tự động.
Overrides (Tuỳ chỉnh):
- Figma cho phép bạn tuỳ chỉnh các thuộc tính nhất định trong Instances mà không làm mất liên kết với Component gốc.
- Ví dụ, bạn có thể thay đổi văn bản hoặc màu sắc của một Instance cụ thể, nhưng vẫn giữ lại các thay đổi khác từ Component gốc.
Component Sets và Variants:
- Bạn cũng có thể sử dụng Component Sets và Variants để tạo ra nhiều phiên bản khác nhau của cùng một Component (chẳng hạn như các nút có trạng thái khác nhau: hover, click, disable).
- Điều này giúp dễ dàng chuyển đổi giữa các phiên bản mà không cần phải tạo nhiều Components riêng biệt.
Lợi ích của việc sử dụng Components:
- Tính nhất quán: Giúp duy trì tính nhất quán trong thiết kế vì bạn chỉ cần tạo một thành phần và sử dụng nó ở nhiều nơi.
- Tối ưu hóa quy trình: Khi cần thay đổi thiết kế, bạn chỉ cần sửa một lần trong Component gốc, và các bản sao sẽ tự động cập nhật.
- Quản lý dễ dàng: Giảm thiểu thời gian tìm kiếm và thay đổi từng thành phần riêng lẻ trong thiết kế phức tạp.
Tính năng Component là cốt lõi để xây dựng Design Systems hiệu quả trong Figma.

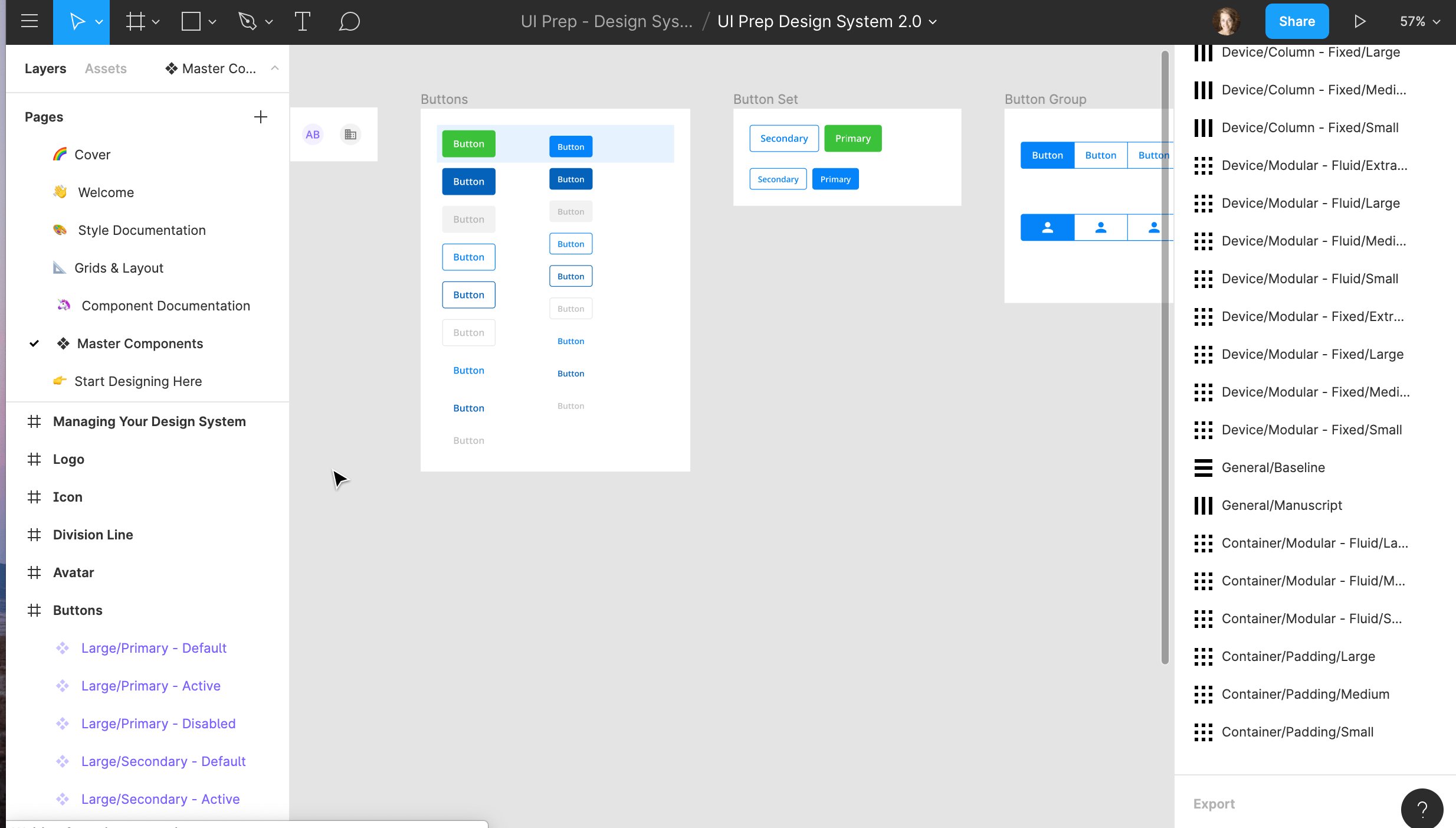
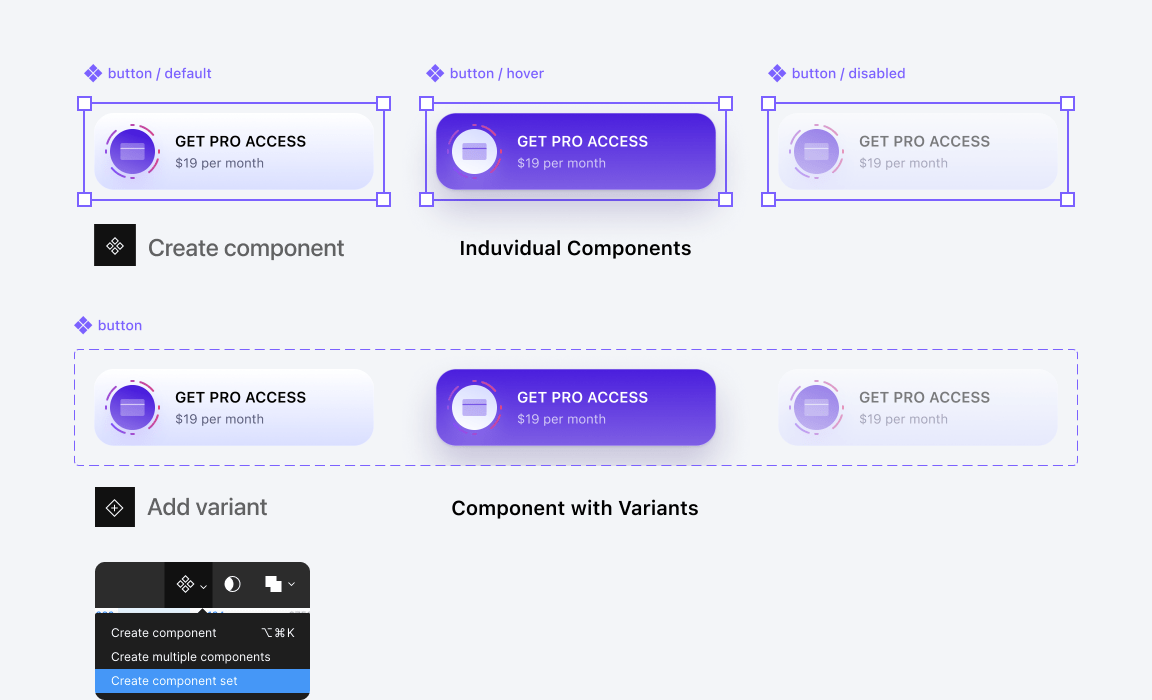
Variant
Trong Figma, “Variants” là một tính năng dùng để tạo và quản lý các biến thể khác nhau của một thành phần (component) duy nhất. Điều này rất hữu ích khi bạn có nhiều phiên bản khác nhau của một thành phần, chẳng hạn như các nút (buttons) với các trạng thái khác nhau (như nhấn, hover, hay disabled) hoặc các thiết kế cho nhiều kích thước hoặc màu sắc.
Cách hoạt động của Variants:
- Group of Variants: Bạn có thể nhóm nhiều phiên bản của một thành phần thành một “Component Set”. Mỗi biến thể sẽ có các thuộc tính khác nhau, như kích thước, màu sắc, hoặc trạng thái.
- Property Controls: Khi bạn tạo nhiều biến thể của một thành phần, Figma sẽ cho phép bạn định nghĩa các thuộc tính của mỗi biến thể (ví dụ: “State” có thể là “Hover” hoặc “Default”). Điều này giúp bạn dễ dàng chuyển đổi giữa các biến thể ngay trong thiết kế mà không cần phải tạo nhiều thành phần riêng biệt.
- Interactive Components: Các Variants có thể kết hợp với tính năng Prototype của Figma để tạo ra các thành phần tương tác. Ví dụ: bạn có thể tạo ra hiệu ứng hover cho một nút, và khi người dùng hover chuột vào nút trong prototype, nút sẽ tự động thay đổi màu.
Tính năng này giúp quản lý thiết kế hiệu quả hơn, đặc biệt là khi làm việc với các hệ thống thiết kế (Design Systems).

Team Library
Team Library trong Figma là một tính năng cho phép bạn chia sẻ và quản lý các Components, Styles (màu sắc, văn bản, hiệu ứng, lưới), và các tài sản thiết kế khác với toàn bộ nhóm của bạn. Đây là một cách rất hữu ích để tạo ra sự thống nhất trong các dự án thiết kế và tiết kiệm thời gian khi làm việc trong nhóm hoặc khi bạn đang phát triển một Design System.
Các tính năng và lợi ích của Team Library:
Chia sẻ Components và Styles:
- Bạn có thể xuất các Components và Styles từ một file Figma để chia sẻ với những thành viên khác trong nhóm. Những tài sản này sẽ xuất hiện trong Team Library và mọi người có thể sử dụng chúng trong các file thiết kế khác nhau.
- Khi có sự thay đổi từ Master Component trong Team Library, các file sử dụng các Instances từ đó sẽ nhận được thông báo để cập nhật nếu có thay đổi.
Quản lý và tổ chức:
- Bạn có thể quản lý và tổ chức các Components và Styles trong các thư viện của nhóm. Điều này giúp các thành viên dễ dàng tìm kiếm và sử dụng các tài sản thiết kế một cách hiệu quả.
- Các thư viện có thể được chia thành nhiều danh mục, chẳng hạn như UI Components, Typography, Color Palette, v.v., để giúp việc quản lý dễ dàng hơn.
Kiểm soát phiên bản (Version Control):
- Khi bạn cập nhật các tài sản trong Team Library, các thay đổi đó sẽ không tự động được áp dụng vào các file khác. Thay vào đó, Figma sẽ thông báo cho những người dùng đang sử dụng các Instances từ thư viện rằng có bản cập nhật, và họ có thể chọn cập nhật hoặc giữ lại phiên bản cũ.
Design Systems và sự nhất quán:
- Team Library là cốt lõi để xây dựng và duy trì một Design System. Với một Team Library mạnh mẽ, các thành viên trong nhóm có thể dễ dàng truy cập và sử dụng các tài sản thiết kế nhất quán cho mọi dự án, giúp đảm bảo tính đồng bộ và hiệu quả trong suốt quá trình phát triển sản phẩm.
Quyền truy cập:
- Bạn có thể kiểm soát ai có quyền truy cập và chỉnh sửa thư viện. Ví dụ, chỉ có một số người cụ thể trong nhóm được phép chỉnh sửa hoặc cập nhật các Components và Styles, trong khi các thành viên khác chỉ có thể sử dụng chúng.
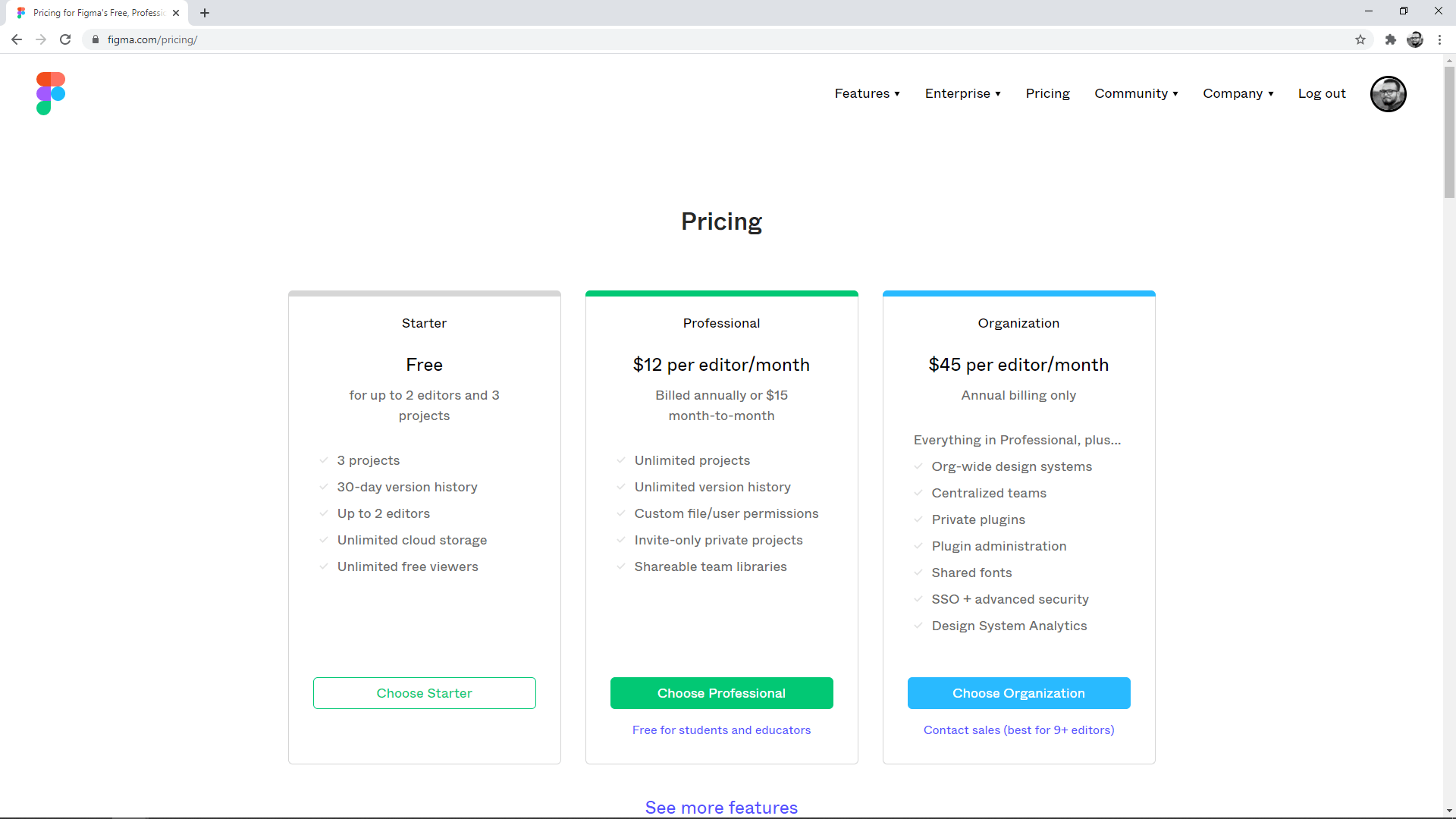
Cách sử dụng Team Library: Để sử dụng Team Library, bạn cần phải có một Team Plan hoặc Organization Plan trong Figma. Khi đã có thư viện thiết kế, các thành viên của nhóm có thể bật hoặc tắt các thư viện mà họ muốn sử dụng từ bảng điều khiển Team Library.
Team Library là một công cụ mạnh mẽ giúp tăng cường sự cộng tác trong nhóm thiết kế, duy trì sự nhất quán trong thiết kế và quản lý các tài sản thiết kế dễ dàng hơn.

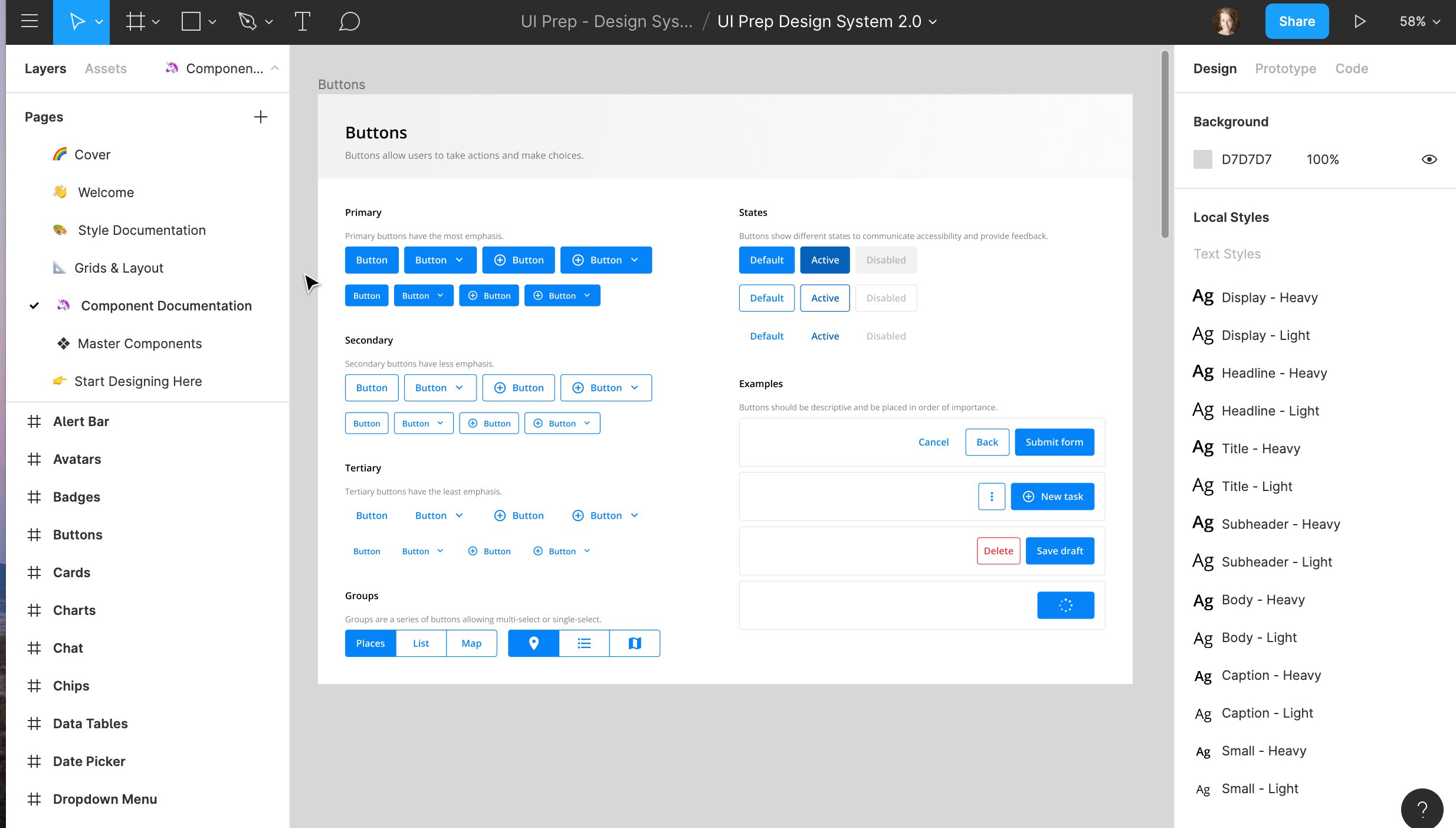
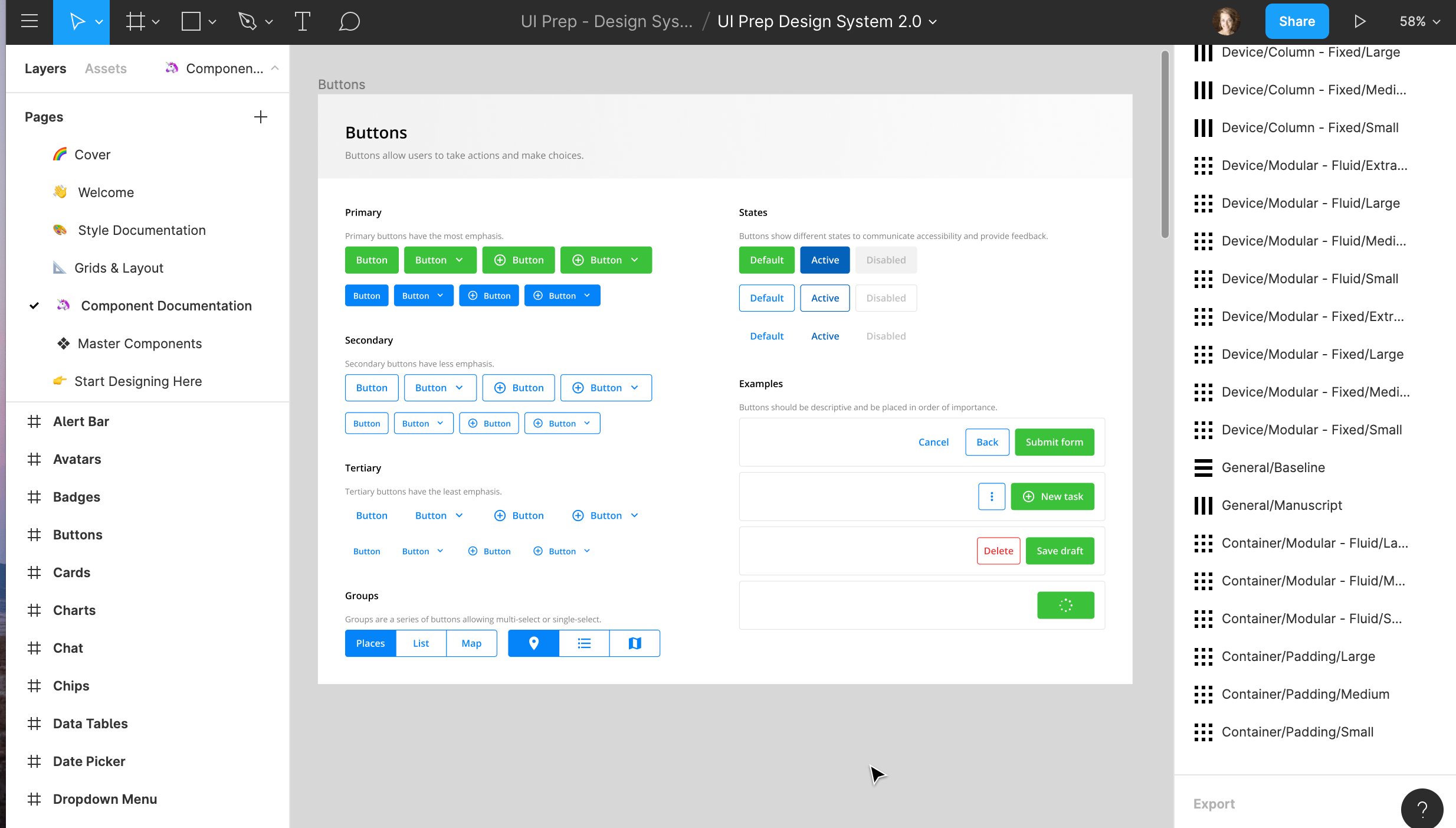
UI Kits and Design Systems

UI Kits và Design Systems trong Figma là hai khái niệm rất liên quan đến việc xây dựng giao diện người dùng (UI) một cách nhất quán, có hệ thống và dễ tái sử dụng. Chúng đóng vai trò quan trọng trong quy trình thiết kế, đặc biệt là đối với các dự án lớn, nơi nhiều nhà thiết kế và phát triển cần làm việc cùng nhau.
UI Kits trong Figma:
UI Kit là tập hợp các thành phần thiết kế giao diện người dùng (UI) có sẵn mà bạn có thể sử dụng để xây dựng giao diện nhanh chóng. Một UI Kit thường, bao gồm:
- Buttons (Nút): Các loại nút với kích thước, màu sắc và trạng thái khác nhau (hover, click, disable).
- Forms (Biểu mẫu): Các trường nhập liệu, checkbox, radio button, dropdown, v.v.
- Icons (Biểu tượng): Bộ sưu tập các biểu tượng cần thiết cho giao diện.
- Typography (Kiểu chữ): Các kiểu văn bản đã được thiết lập trước về font, kích thước, trọng lượng, v.v.
- Modals (Hộp thoại): Các mẫu hộp thoại thông báo hoặc tương tác với người dùng.
- Navigation (Thanh điều hướng): Mẫu điều hướng như thanh công cụ, menu, breadcrumbs, v.v.
Lợi ích của UI Kits:
- Tiết kiệm thời gian: Bạn không cần thiết kế mọi thứ từ đầu. Có sẵn các yếu tố chuẩn để xây dựng giao diện nhanh chóng.
- Dễ dàng tùy chỉnh: Mặc dù các thành phần có sẵn, bạn vẫn có thể chỉnh sửa chúng theo nhu cầu cụ thể của dự án.
- Tính nhất quán: Giúp đảm bảo sự đồng nhất giữa các phần của sản phẩm nhờ sử dụng cùng một hệ thống các thành phần UI.
Design Systems trong Figma:
Design System là một hệ thống toàn diện bao gồm không chỉ các thành phần UI, mà còn các nguyên tắc, quy định, và hướng dẫn về cách sử dụng chúng. Một Design System đầy đủ thường bao gồm:
- UI Components: Giống như trong UI Kit, bao gồm các thành phần giao diện như nút, biểu mẫu, biểu tượng, v.v., nhưng được tổ chức chặt chẽ và có hệ thống hơn.
- Guidelines (Hướng dẫn sử dụng): Cung cấp các quy định rõ ràng về cách sử dụng các thành phần UI (khi nào và như thế nào). Ví dụ, hướng dẫn về khoảng cách, lề (margins), lưới (grid), và các quy tắc về độ tương phản màu sắc.
- Typography System (Hệ thống kiểu chữ): Quy định về các kiểu văn bản cụ thể, cách sử dụng font, kích thước chữ, chiều cao dòng, khoảng cách giữa các chữ, v.v.
- Color System (Hệ thống màu sắc): Quy định về bảng màu, với các mã màu cụ thể cho màu chính, màu phụ, màu nhấn, và màu nền.
- Iconography (Hệ thống biểu tượng): Quy định cách sử dụng biểu tượng và phong cách biểu tượng trong giao diện.
- Spacing and Layouts (Khoảng cách và bố cục): Cách sắp xếp các phần tử trong không gian và khoảng cách giữa chúng.
Lợi ích của Design Systems:
- Tính nhất quán cao: Đảm bảo rằng toàn bộ sản phẩm được thiết kế đồng nhất, cho dù có nhiều nhà thiết kế làm việc cùng nhau.
- Tái sử dụng: Một Design System cho phép bạn tái sử dụng các thành phần đã được thiết kế và kiểm thử trong nhiều dự án khác nhau.
- Hiệu quả và dễ bảo trì: Khi cần thay đổi thiết kế (như màu sắc, kiểu chữ), bạn chỉ cần cập nhật Design System, và toàn bộ giao diện sẽ được cập nhật theo.
Sự khác biệt giữa UI Kits và Design Systems:
- UI Kits: Tập hợp các thành phần thiết kế đã được tạo sẵn mà bạn có thể sử dụng nhanh chóng. Nó tập trung vào việc cung cấp các yếu tố UI cơ bản và thường không bao gồm các quy tắc hay hướng dẫn chi tiết.
- Design Systems: Là một hệ thống hoàn chỉnh hơn, bao gồm cả các thành phần UI và các quy tắc, nguyên tắc, hướng dẫn về cách sử dụng chúng. Design System có tính linh hoạt và khả năng mở rộng tốt hơn, đặc biệt trong các dự án lớn hoặc hệ thống sản phẩm phức tạp.
Cách sử dụng trong Figma:
- Team Library: Cả UI Kits và Design Systems có thể được lưu trữ trong Team Library của Figma, giúp các thành viên trong nhóm dễ dàng truy cập và sử dụng các thành phần một cách nhất quán.
- Components: Design Systems thường sử dụng Components và Variants trong Figma để tạo ra các thành phần có thể tái sử dụng và tùy chỉnh.
UI Kits thường được xem như một tập hợp thành phần UI nhanh chóng để bắt đầu dự án, trong khi Design Systems là một hệ thống thiết kế toàn diện, mạnh mẽ và linh hoạt để quản lý và duy trì thiết kế trong các dự án dài hạn hoặc phức tạp.
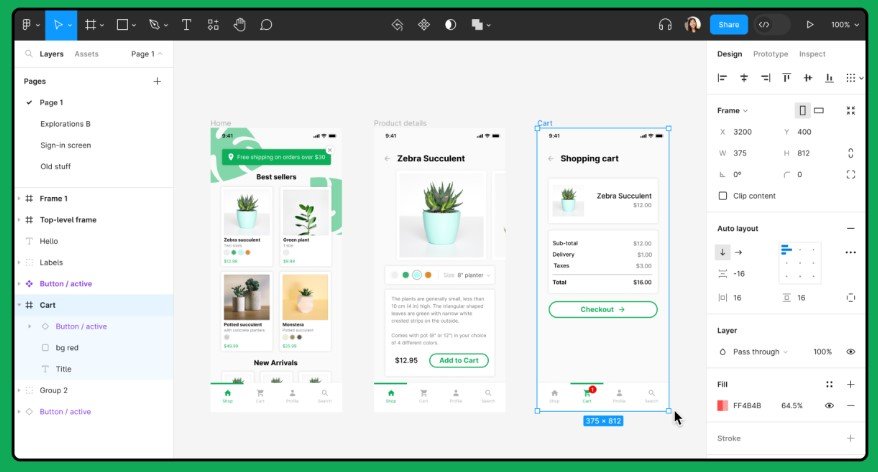
Auto Layout
Auto layout là một tính năng cho phép bạn tạo các thiết kế có thể mở rộng để lấp đầy hoặc thu nhỏ để phù hợp và sắp xếp lại khi nội dung của chúng thay đổi. Điều này giúp thích ứng với những nhu cầu thay đổi của công việc của bạn và giúp đảm bảo rằng các thiết kế của bạn nhất quán trên các kích thước màn hình khác nhau mà chúng sẽ xuất hiện. Điều quan trọng là bạn biết về những điều này!
- Parents là khung chứa các yếu tố và đối tượng của thiết kế của bạn.
- Children là các yếu tố và đối tượng bên trong khung.
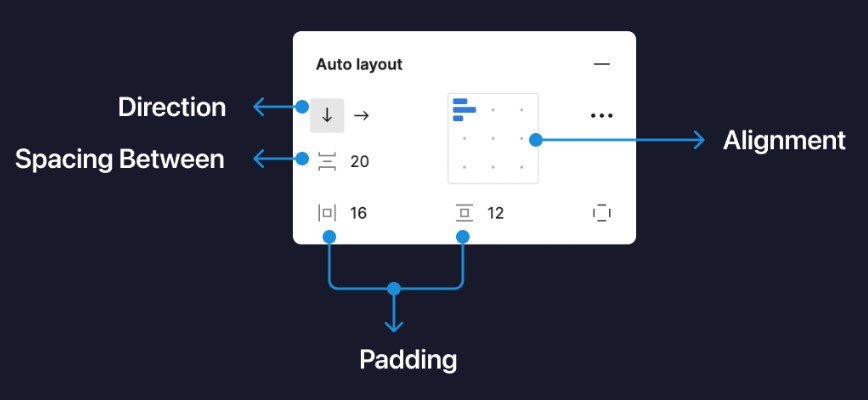
Parents
Parent có bốn thuộc tính. Hiểu các thuộc tính này là rất quan trọng. Nó sẽ giúp bạn hiểu cách bố cục của bạn hoạt động và giúp bạn triển khai Auto Layout theo cách tốt nhất!
- Direction: Cho phép bố cục thiết kế của bạn theo cột (Horizoltal) hoặc hàng (Vertical).
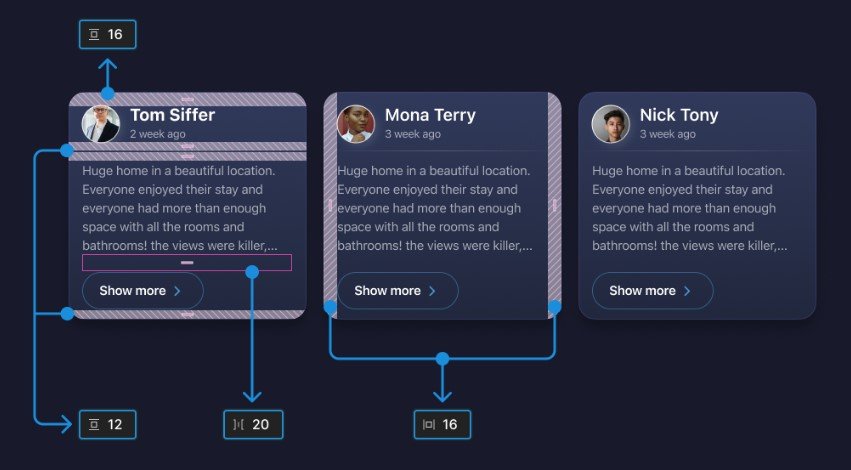
- Padding: Xác định khoảng trắng xung quanh các đối tượng của bạn (Children).
- Spacing: Điều khiển khoảng cách giữa các đối tượng của bạn.
- Resizing: Cho phép bạn có chiều rộng động hoặc cố định.


Children
Child layout có rất ít và ít thuộc tính phức tạp hơn so với Parent layout! Các thuộc tính này về cơ bản là các điều khiển căn chỉnh và định vị (dựa trên hướng của Parent).
- Alignment – căn chỉnh các đối tượng dọc theo một trục.
- Absolute position – dễ dàng định vị các mục trong khung bố cục tự động bằng cách sử dụng các điều khiển chính xác.
- Resizing – Cho phép bạn có chiều rộng động hoặc cố định.

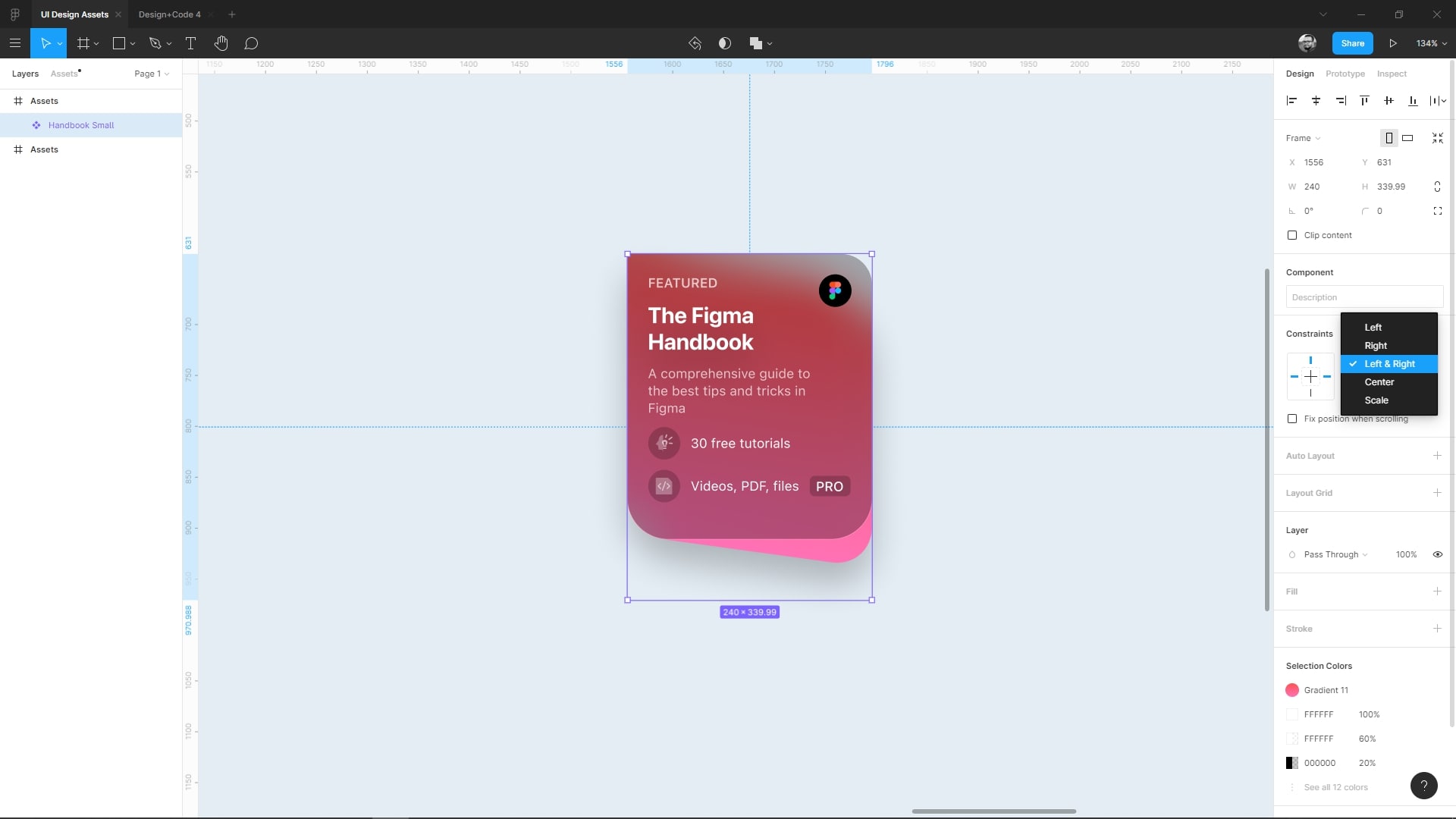
Constraints
Constraints trong Figma giống như trong Sketch. Chúng cho phép bạn đặt khoảng cách từ vùng chứa parent. Nó cũng cho phép bạn thay đổi tỷ lệ hoặc căn chỉnh các yếu tố.

Real-Time Collaboration
Figma thực sự là Google docs của các công cụ thiết kế. Một khi bạn bắt đầu hợp tác với các nhà thiết kế, nhà phát triển và khách hàng cùng ngành thời gian thực trên một dự án thiết kế, bạn sẽ không bao giờ muốn quay lại. Bạn có thể chia sẻ thiết kế của mình với bất kỳ ai và họ có thể theo dõi tiến độ của bạn, bình luận và thậm chí tham gia khi bạn đưa pixel của mình vào cuộc sống.

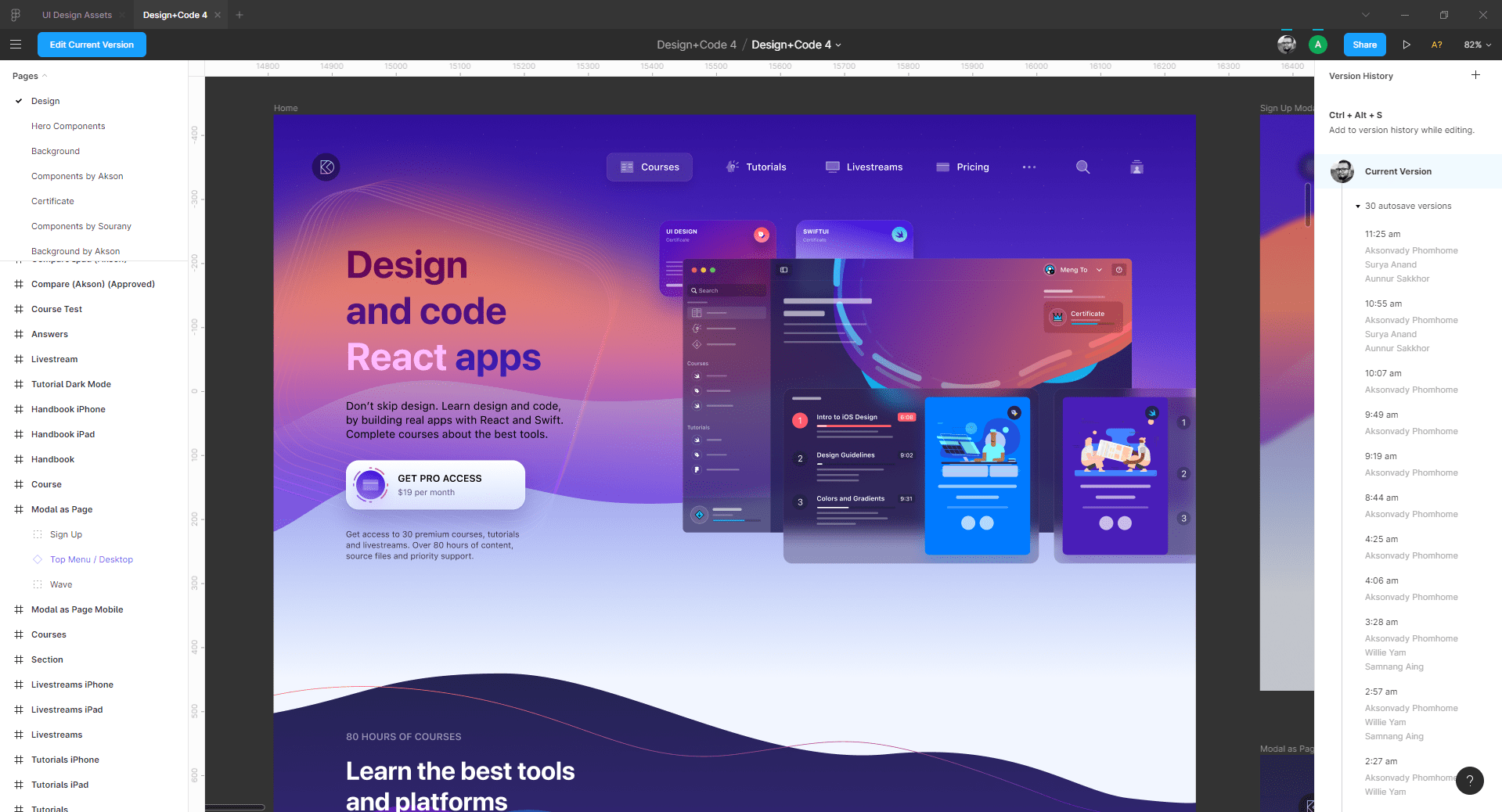
Version Control
Trong Figma, mọi thứ bạn làm đều được tự động lưu trong lịch sử miễn phí. Bạn cũng có thể cam kết thủ công (Command + Option + S) các phiên bản để giữ mọi thứ theo một dòng thời gian gọn gàng. Bạn không cần phải suy nghĩ về nhánh vì sự hợp tác thời gian thực cho phép bạn đảm bảo rằng không ai đạp lên chân nhau. Thực sự là một sự giải tỏa khi không so sánh quá nhiều với Git vì Figma đã làm cho toàn bộ quá trình ít phức tạp hơn nhiều so với Git.

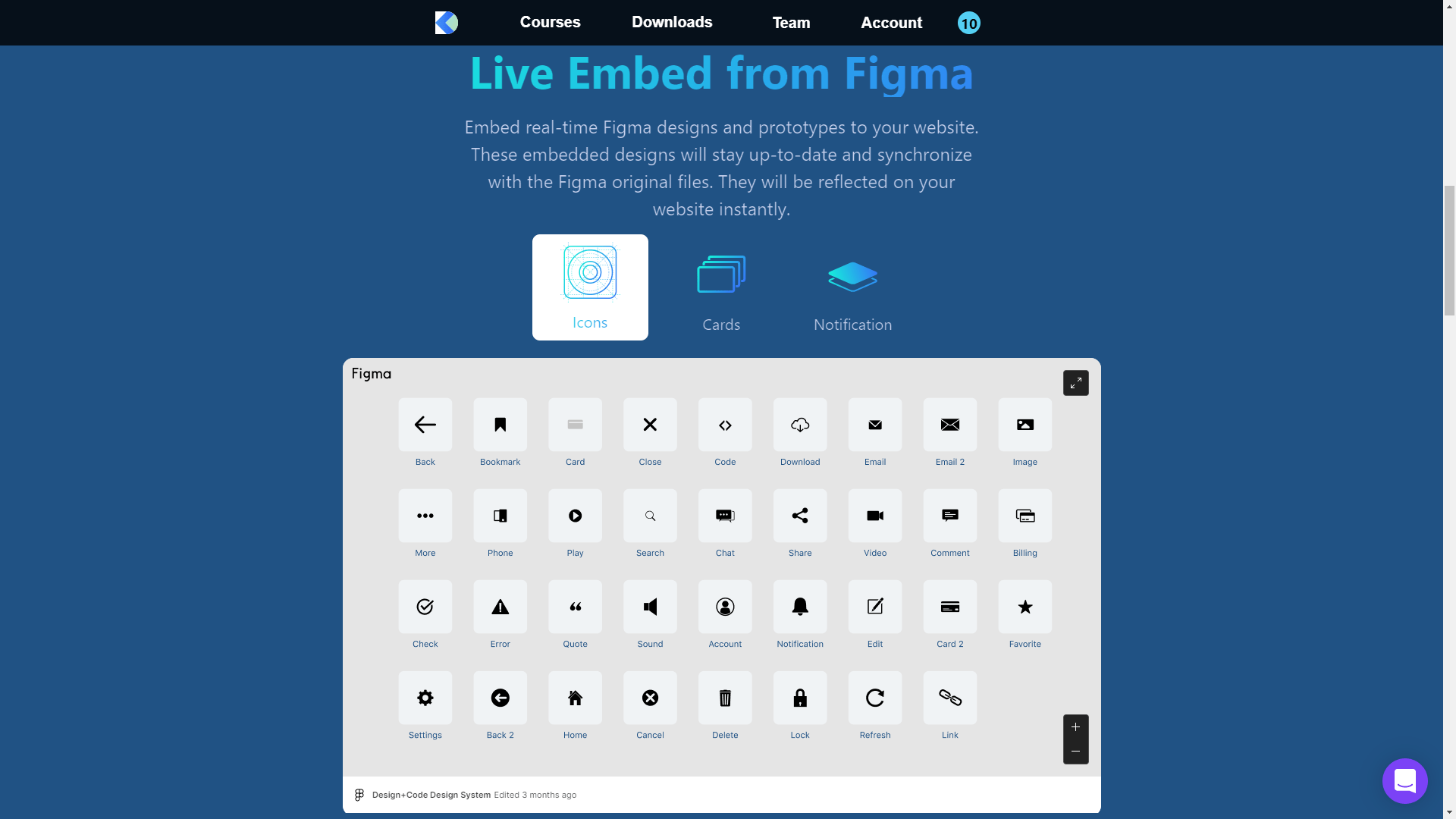
Live Embeds
Bạn có thể nhúng các Frames Figma của mình vào trang web của mình bằng cách lấy mã HTML của iFrames. Điều này cho phép bạn truy cập trực tiếp vào các thiết kế của mình.

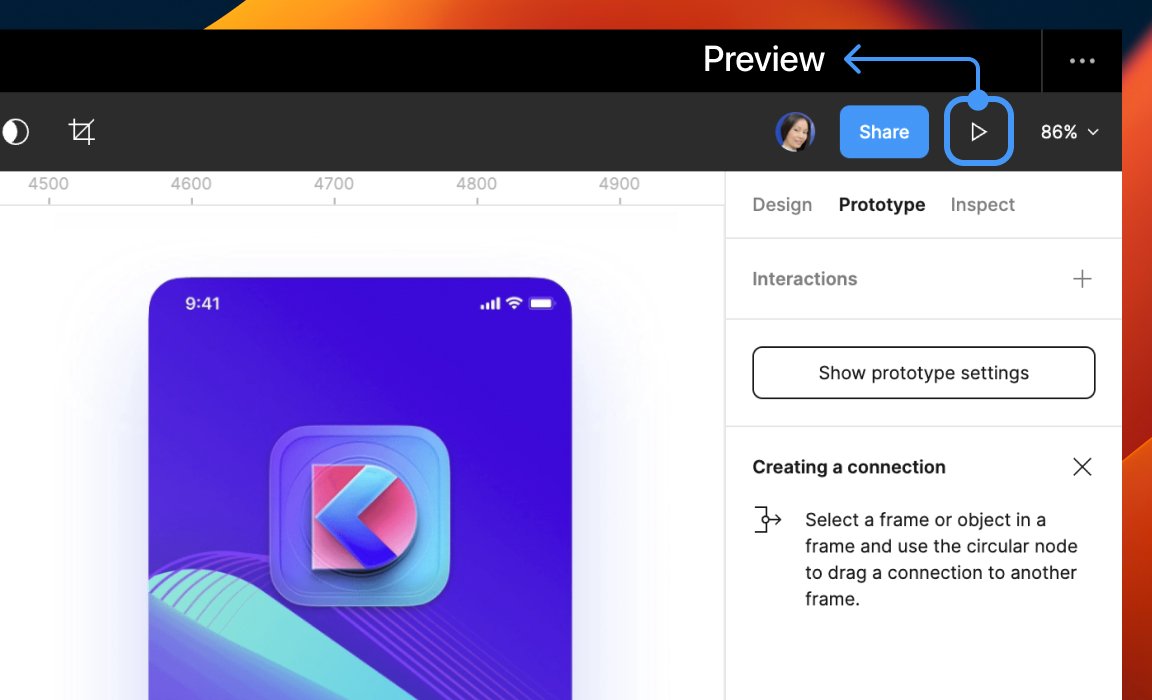
Prototype
Prototype là một quá trình quan trọng của thiết kế. Tạo prototype giúp kỹ sư của bạn hiểu cách thức tương tác và hoạt ảnh nên hoạt động trong sản phẩm cuối cùng. Figma giúp tạo prototype cực kỳ đơn giản bằng cách sử dụng chuyển tiếp mà không cần tải xuống ứng dụng của bên thứ ba.
Tạo prototype nhanh hơn với Figma. Hoạt hình chuyển tiếp dễ dàng, thêm tương tác siêu nhỏ vào luồng của bạn và sử dụng hoạt hình thông minh để nhanh chóng tạo ra các tương tác trông đẹp trên mọi thiết bị.

Inspect
Bất kỳ tài liệu nào trong Figma đều có thể được chia sẻ với bất kỳ ai. Quan trọng hơn, các nhà phát triển có thể vào và kiểm tra các yếu tố thiết kế để lấy thuộc tính màu sắc, kích thước và khoảng cách. Họ có thể chọn bất kỳ tài sản nào và xuất nó sang PNG, SVG hoặc bằng mã bằng Swift, Java hoặc CSS.
Nói chung hơn, những người được mời có thể được cấp quyền xem hoặc chỉnh sửa. Điều này có nghĩa là bạn có thể bao gồm hầu như bất kỳ ai trong nhóm của mình, bao gồm quản lý sản phẩm, khách hàng và bất kỳ người nào thông qua một liên kết.

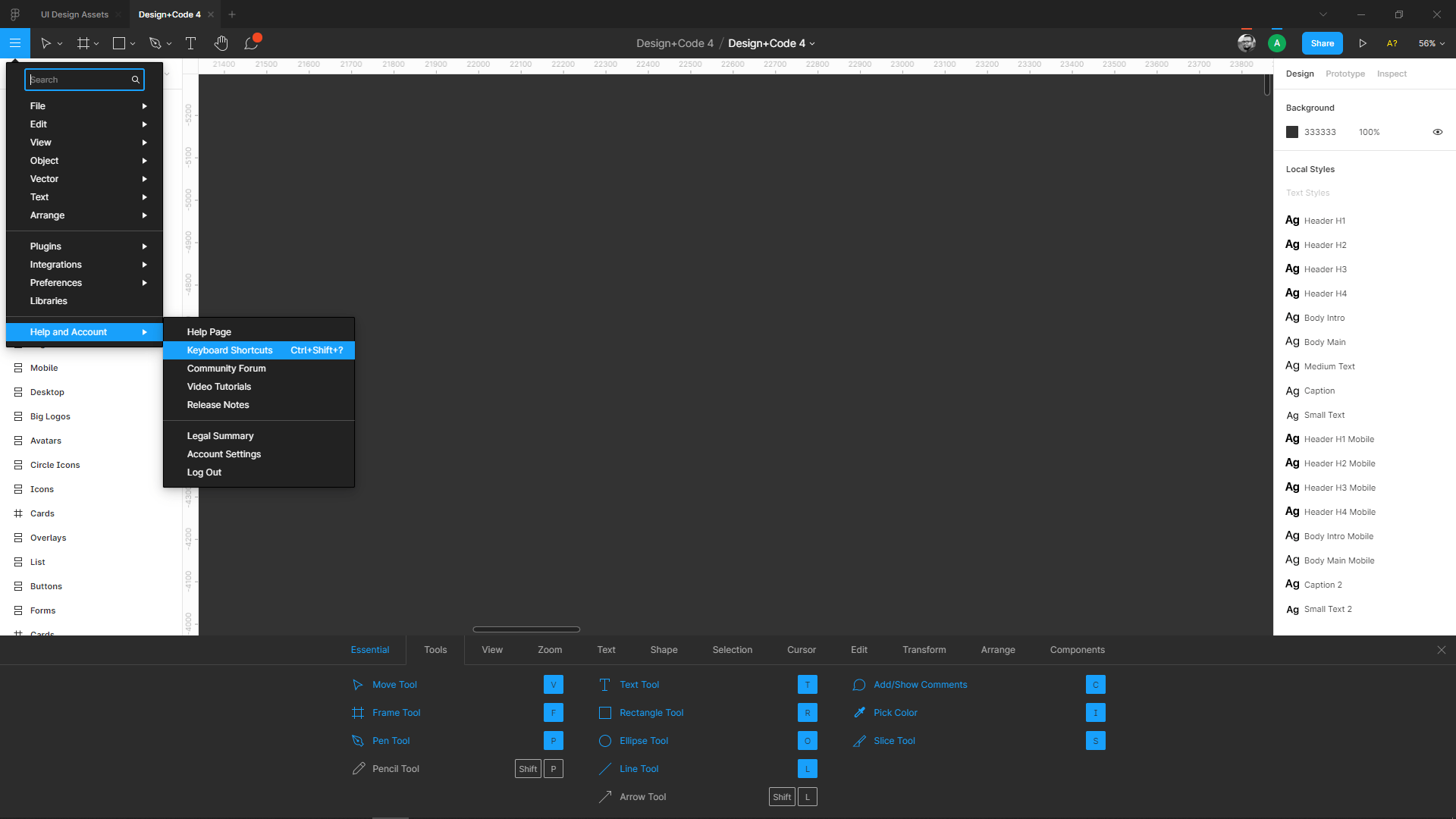
Keyboard Shortcuts
Các phím tắt trong Figma rất giống với Sketch. Một số điểm khác biệt chính khá quan trọng cần biết:
- Command + Option + G tạo một Khung cho các yếu tố được chọn. Một Khung giống như một Artboard.
- Control + G để bật / tắt lưới.
- K cho Thang đo, cho phép bạn thay đổi tỷ lệ các yếu tố khi đang di chuyển.
- C cho Bình luận. Bình luận được nhúng trực tiếp vào Figma thay vì phải đi qua một không gian khác.
Bạn có thể mở Phím tắt bàn phím Figma bằng cách nhấp vào thanh Menu, sau đó đi tới Trợ giúp và Tài khoản> Phím tắt bàn phím hoặc bạn có thể nhấn phím tắt Ctrl + Shift +? trên bàn phím của bạn.

Performance
Trong khi hầu hết các công cụ ngày nay tập trung vào sự cường điệu của các tính năng mới, Figma chỉ đơn giản tập trung vào một quy trình làm việc vững chắc với hiệu suất không thể sánh kịp các đối thủ của nó. Đây là một trong những lý do chính khiến tôi chuyển từ Photoshop ngay từ đầu. Đối với tôi, Figma nhanh như bạn có thể đi trong một công cụ thiết kế.
When you work 8 hours a day on a tool, every second you save counts.
Mỗi lần kéo nút và mỗi chỉnh sửa văn bản đều cảm thấy mượt mà như bơ ở tốc độ 60 khung hình mỗi giây. Thu phóng vào và ra là không có độ trễ.
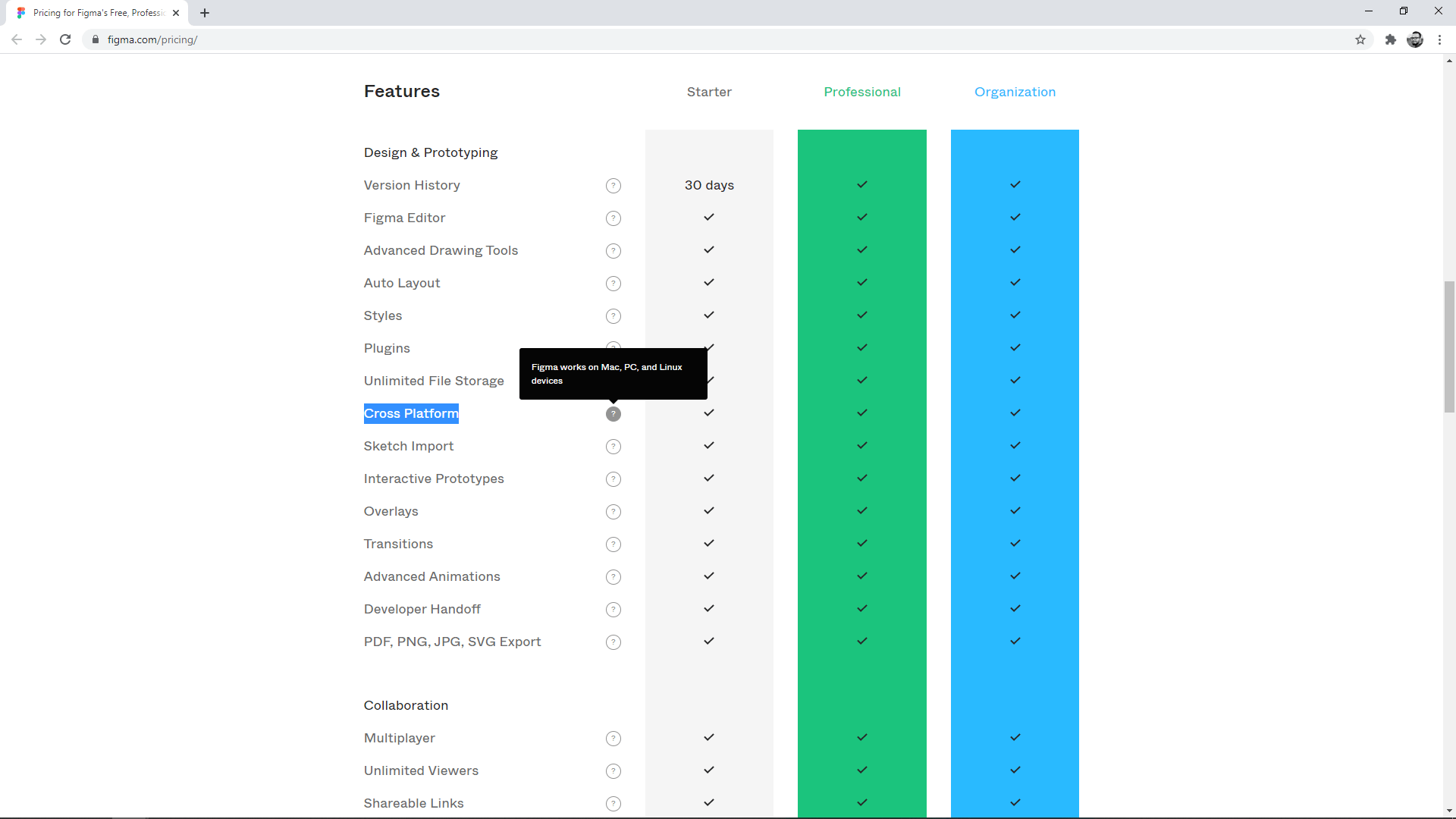
Cross-Platform
Điều khiến Figma khác biệt là tính chất hợp tác và luôn có thể truy cập được của nó. Các rào cản như yêu cầu một máy Mac hoặc tải xuống một ứng dụng lớn là điều của quá khứ. Nhờ điều này, bất kỳ ai cũng có thể thiết kế và bất kỳ ai cũng có thể xem thiết kế của bạn trong khi bạn thiết kế. Là người sử dụng hàng ngày, tôi không thể nói quá về mức độ thay đổi trò chơi của điều này. Nhóm của bạn không còn phụ thuộc vào một công cụ của bên thứ ba hoặc một bộ plugin ngày càng phức tạp và phân mảnh, Figma chỉ đơn giản là có tất cả mọi thứ từ đầu. Vì rất nhiều nhà phát triển làm việc trên máy tính Windows, điều này thực sự cần thiết để giữ cho nhóm của bạn đồng bộ. Bất kỳ nhà phát triển nào cũng có thể nhận được liên kết từ bạn, kiểm tra thiết kế và lấy màu sắc, phông chữ và thậm chí là CSS, Swift và mã SVG.

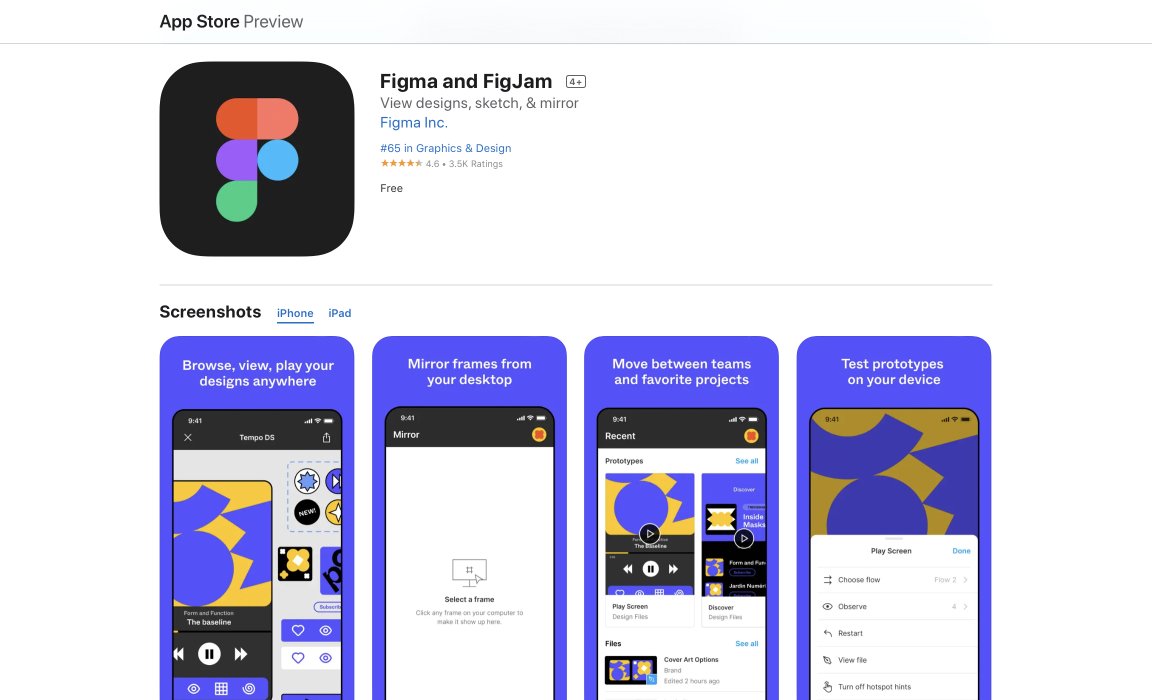
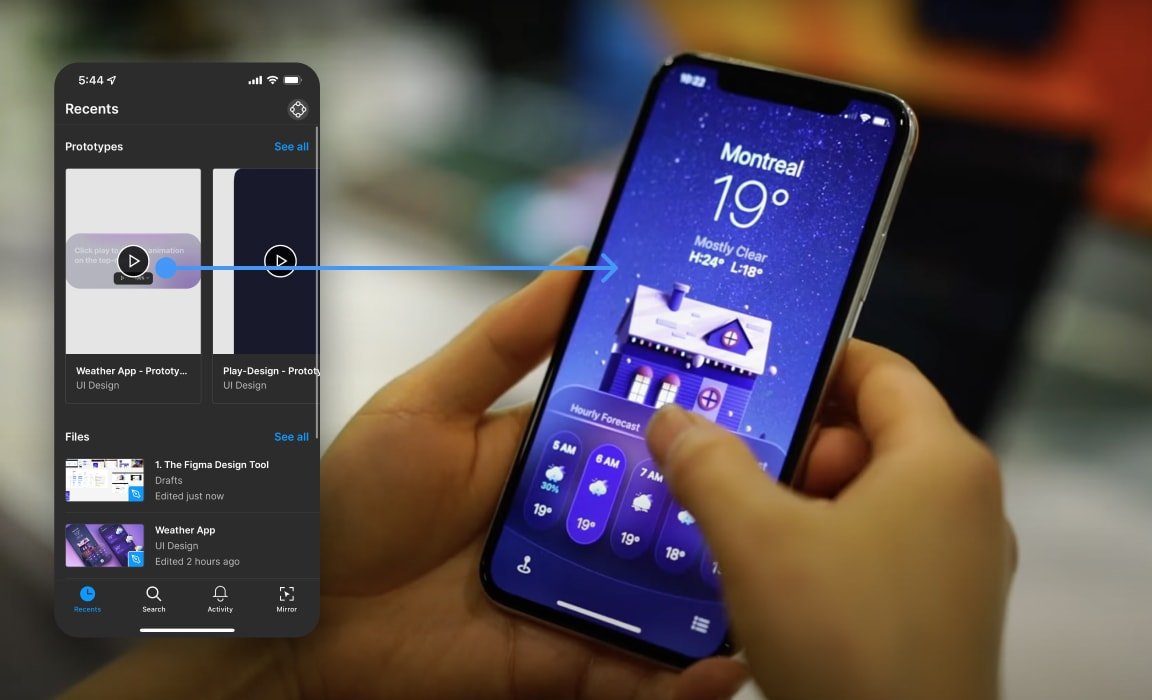
Figma Mobile App
Xem trước thiết kế của bạn trên bất kỳ thiết bị nào. Sử dụng ứng dụng Figma iOS hoặc Android để tạo nguyên mẫu tương tác phản ánh cách người dùng có thể tương tác với thiết kế của bạn, sau đó chia sẻ các nguyên mẫu đó ở bất kỳ đâu.

Cách xem nguyên mẫu của bạn từ ứng dụng di động Figma:
- Đăng nhập vào ứng dụng di động Figma.
- Sử dụng tab Gần đây hoặc Tìm kiếm để tìm tệp hoặc nguyên mẫu bạn muốn xem.
- Nhấn vào tệp hoặc nguyên mẫu để mở nó. Từ tệp, nhấn để trình bày nguyên mẫu.

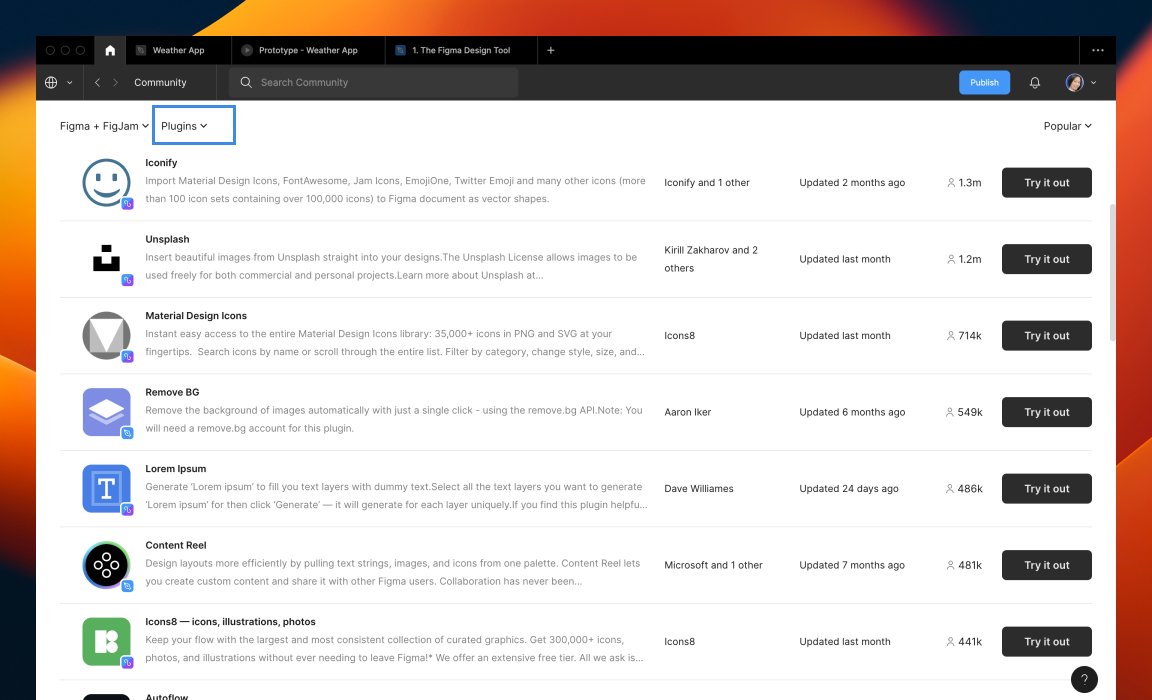
Figma Plugins
Plugins là các công cụ chuyên dụng được thiết kế để giúp bạn sử dụng Figma hết khả năng của nó. Chúng được tạo ra bởi các nhà thiết kế và nhà phát triển tài năng, những người mong muốn chia sẻ niềm đam mê của họ với cộng đồng thiết kế lớn hơn. Từ tài sản hình ảnh đến việc nhúng bản đồ vào thiết kế của bạn, plugin giúp bạn dễ dàng thêm sự sống động và cá tính vào thiết kế của mình.
Bạn có thể chuyển tài khoản của mình sang cộng đồng bằng cách nhấp vào trang chủ.

Sketch VS Figma
Ngày nay, các công cụ thiết kế không khác nhau nhiều lắm. Bố cục tương tự và bạn sẽ tìm thấy các tính năng thiết yếu giống nhau như thành phần, thư viện và chuyển giao cho nhà phát triển.
Trong khi Sketch giàu plugin như Craft, Abstract và Zeplin, thì Figma có tất cả các công cụ đó được nhúng vào ngay từ đầu. Ngoài ra, trong khi Sketch yêu cầu macOS, Figma hoạt động liền mạch với các thiết bị Mac, Windows và Linux. Ngoài ra, bạn có thể chạy trình chỉnh sửa Figma trực tiếp trong trình duyệt của mình.

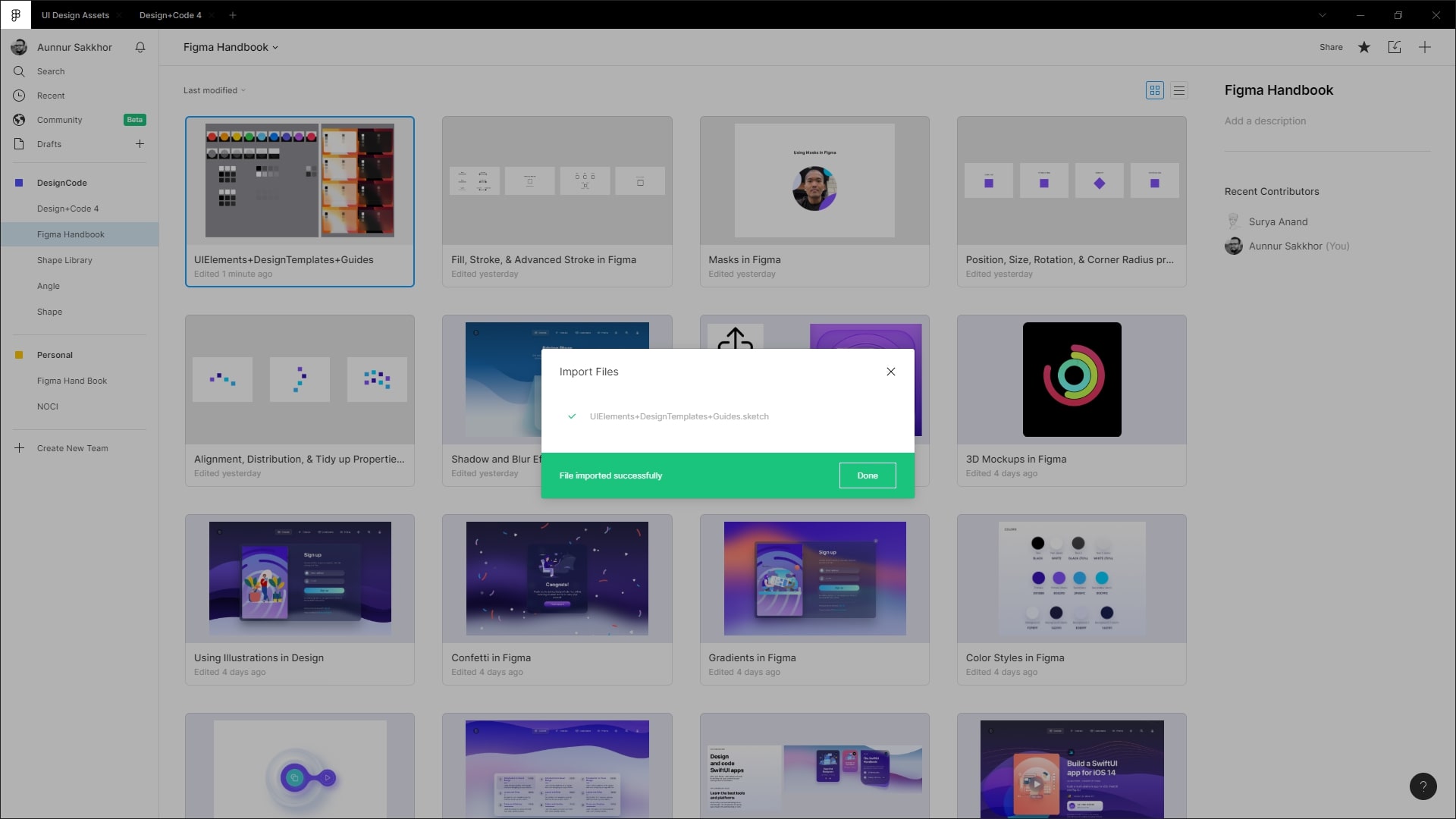
Importing from Sketch
Figma đối xử với các tệp Sketch của bạn như công dân hạng nhất. Nó rất giỏi trong việc nhập khẩu đến mức ngay cả một tệp Thư viện phức tạp và lớn như Angle cũng có thể được nhập khẩu với độ chính xác 95%. Tất cả các lớp và biểu tượng đều được giữ nguyên.
Getting Started
Để bắt đầu, chúng ta hãy truy cập vào figma.com và đăng ký một tài khoản miễn phí.

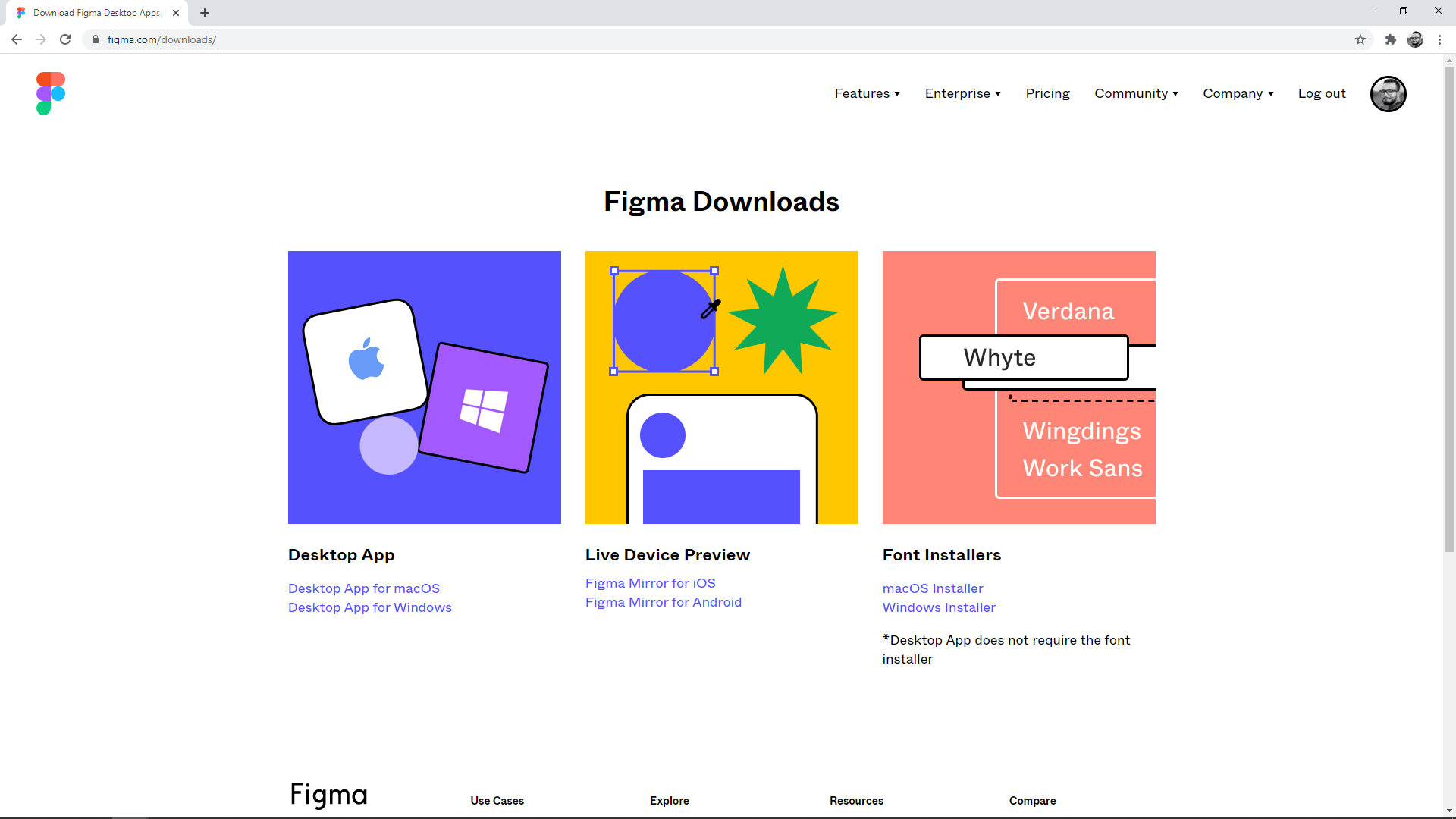
Bạn có thể sử dụng Figma trực tiếp từ trình duyệt của mình hoặc tải xuống ứng dụng desktop từ trang Tải xuống. Một đặc điểm của Figma mà bạn đã biết là Cross-Platform. Nó hoạt động với Mac, Windows và cả thiết bị Linux. Tải xuống ứng dụng Figma dựa trên hệ điều hành của bạn.

Tóm lại
Việc thể hiện sự sáng tạo và kỹ năng thiết kế của bạn không yêu cầu bất kỳ công cụ cố định nào. Bạn sẽ chọn một công cụ cho công việc của mình, một số người bạn khác sẽ chọn một số công cụ khác. Nhưng khi bạn làm việc trong một nhóm và tất cả thành viên trong nhóm có thể làm việc trên cùng một trang, đó là một sự bổ sung tuyệt vời nói chung. Figma sẽ là một lựa chọn tuyệt vời cho nhóm của bạn, thậm chí cho mục đích cá nhân của bạn. Nó có rất nhiều tính năng và tài nguyên sẽ giúp tăng tốc quy trình làm việc của bạn.