Mục lục
Phần mềm Adobe Animate 2021
- Phần mềm Adobe Animate là một sản phẩm nổi tiếng của hãng Adobe trên thế giới.
- Bộ công cụ xây dựng hoạt hình hàng đầu cho phép tạo ứng dụng, quảng cáo và nội dung đa phương tiện trên bất kì khung hiển thị nào.
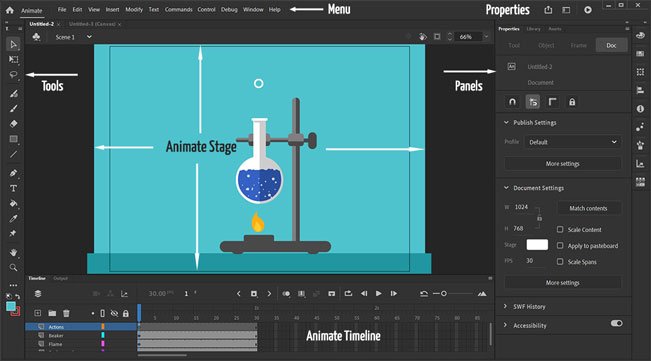
Không gian làm việc Adobe Animate 2021
Bạn thao tác các tài liệu của mình bằng các phần tử khác nhau, chẳng hạn như bảng, thanh và cửa sổ. Bất kỳ sự sắp xếp nào của các phần tử này được gọi là không gian làm việc. Bạn có thể điều sử dụng một số không gian làm việc mặc định hoặc tự định nghĩa cho riêng mình. Bố cục không gian làm việc khác nhau nhưng trên cơ bản có những thành phần sau:

Ứng dụng nổi bật chi tiết
Xây dựng game đồ họa
Bộ công cụ hoạt họa hàng đầu trong ngành của Adobe Animate cho phép bạn tạo ứng dụng, quảng cáo. Và nội dung đa phương tiện hấp dẫn, tương thích mọi màn hình.
Tạo nội dung web tương tác cho game. Và quảng cáo bằng các công cụ minh họa & hiệu ứng chuyên nghiệp. Xây dựng môi trường game, thiết kế màn hình, giao diện khởi động, hình sprite trình phát tương tác. Thậm chí cả âm thanh tích hợp. Với Adobe Animate, bạn có thể thực hiện toàn bộ thiết kế công cụ (asset). Và lập trình ngay trong ứng dụng.
Tạo hình nhân vật sống động hơn
Phác thảo và vẽ nhiều nhân vật ấn tượng hơn bằng các cây cọ (brush) vector nhạy cảm với lực nhấn và xoay. Chúng hoạt động giống như những cây cọ vẽ thực sự.
Sử dụng Adobe Animate, bạn có thể làm nhân vật chớp mắt, trò chuyện, đi bộ theo từng khung hình đơn giản. Thậm chí tạo banner web tương tác với hành động của người dùng như chuyển động chuột, chạm, click…

Xuất bản lên bất kỳ nền tảng nào
Tiếp cận đối tượng trên desktop, mobile, TV bằng cách xuất tác phẩm hoạt họa sang nhiều nền tảng. Bao gồm HTML5 Canvas, WebGL, Flash/Adobe AIR, SVG,…
Một số thao tác cơ bản
Khởi động Adobe Animate
- Cách 1: Chọn lệnh Start của Windows 10: Start | Programs | Adobe Animate 2021. Hoặc Start | gõ từ khóa “Animate” | rồi nhấn “Enter”.
- Cách 2: DoubleClick (đúp) hoặc Click vào biểu tượng (icon) của phần mềm Adobe Animate nếu như nhìn thấy nó ở bất kỳ chỗ nào. (Trên màn hình Desktop; Trên thanh Task bar;…).
- Cách 3: Các bạn có thể DoubleClick vào tệp .fla của bạn.
Đóng Stage hoặc đóng chương trình
- Nhấn Alt + F4 hoặc nhấn Ctrl + Q đóng chương trình.
- Chọn File | Chọn Exit đóng chương trình.
- Chọn File | Chọn Close đóng Stage.
- Chọn File | Chọn Close All đóng tất cả Stage.
Tạo và xuất tài kiệu HTML
- Chọn File | New | Advanced | Setting các thông số | Nhấn Create.
- Lưu file gốc: Chọn Flie | Save As | File name (.fla). Bạn test sản phẩm, nhấn tổ hợp phím Ctrl + Enter sẽ xuất ra file .swf, html và js.
- Xuất file: File | Publish Settings | Chọn định dạng file | Publish | OK.
Phím tắt cần nhớ
- Một số phím tắt gần như tương tự phần mềm Photoshop.
- Vẽ hình tròn, hình vuông, di chuyển thẳng hàng giữ phím Shift.
- Vẽ hình tròn, hình vuông từ tâm giữ tổ hợp phím Alt + Shift.
- Biến đổi đối tượng to nhỏ giữ phím Q (Free Transform).
- Hiệu chỉnh chuyển sắc giữ phím F.
- Phóng to vùng làm việc giữ tổ hợp phím Ctrl + “+”.
- Thu nhỏ vùng làm việc giữ tổ hợp phím Ctrl + “-”.
- Di chuyển vùng làm việc giữ phím Space.
- Ẩn hiện thước giữ tổ hợp phím Ctrl + Shift + Atl + R.
Thao tác với đối tượng (Objects)
- Nếu đối tượng có màu trùng (không viền) >> đối tượng được hàn lại với nhau.
- Nếu đối tượng có màu khác nhau >> đối tượng nằm trên cắt đối tượng nằm dưới.
- Modify | Group (Ctrl + G): Nhóm các đối tượng.
- Modify | Break Apart (Ctrl + B): Chuyển Text thành đối tượng Shape.
- Chọn đối tượng giữ Alt rê chuột sang vị trí mới: Copy đối tượng.
- Ctrl + Shift + V: Dán trùng vị trí.
Làm việc với Timeline
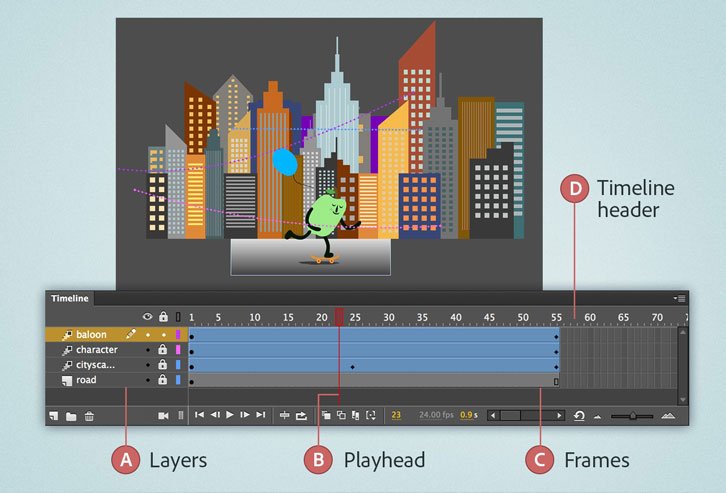
Tìm hiểu về Timeline?
- Là nơi lưu trữ mọi chuyển động trong Animate với phương ngang được xem như là một trục thời gian.
- là nơi lưu trữ thời gian tồn tại của mỗi đối tượng đơn vị tính bằng frame.

- Các layers trong document được liệt kê trong một cột ở bên trái của timeline.
- Các frames chứa trong mỗi layer xuất hiện thành một hàng ở bên phải tên layer.
- Tiêu đề ở đầu timline cho biết số frame.
- Playhead cho biết frame hiện tại được hiển thị trên stage. Khi một document phát, playhead sẽ di chuyển từ trái sang phải qua timline.
Frames
- Frame là cốt lõi của bất kỳ diễn hoạt nào, quyết định từng phân đoạn thời gian và chuyển động. Tổng số frame trong phim/tốc độ chúng được phát xác định thời lượng của phim.
- Nhấn F5 tạo thời gian tồn tại. (Hoặc RightClick | Insert Frame).
- Xóa Frame Shift + F5 (Hoặc RightClick | Remove Frames).
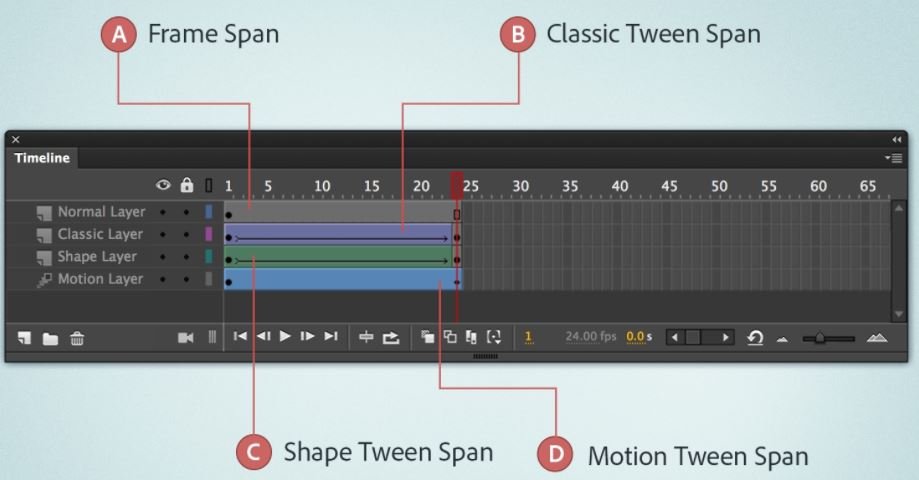
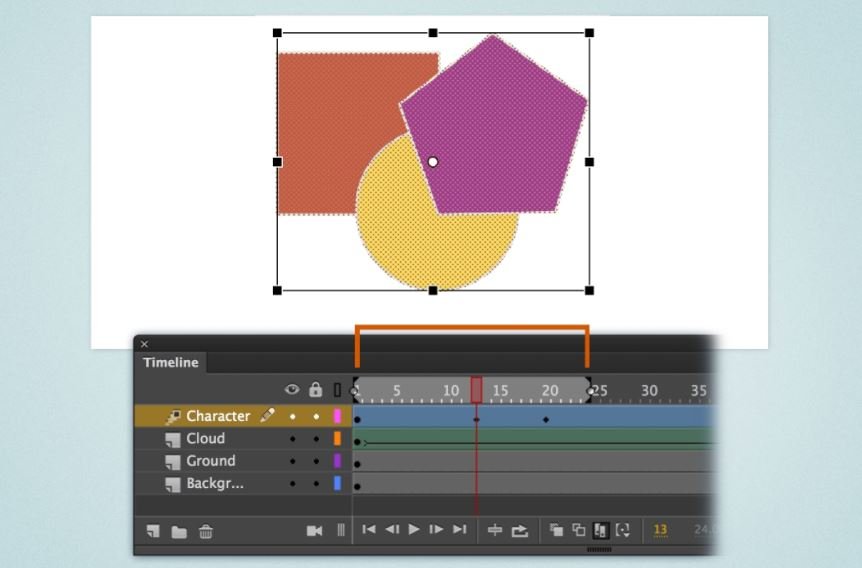
Frame Span

Một keyframe và các frame span (khung hình) theo sau nó được gọi là chuỗi keyframe. Timeline có thể chứa bất kỳ số lượng chuỗi keyframe. Nếu keyframe trong một chuỗi chứa nội dung trên stage, thì các frame span sau nó sẽ có màu xám. Nếu keyframe trong một chuỗi không chứa nội dung, các frame span theo sau nó sẽ có màu trắng.
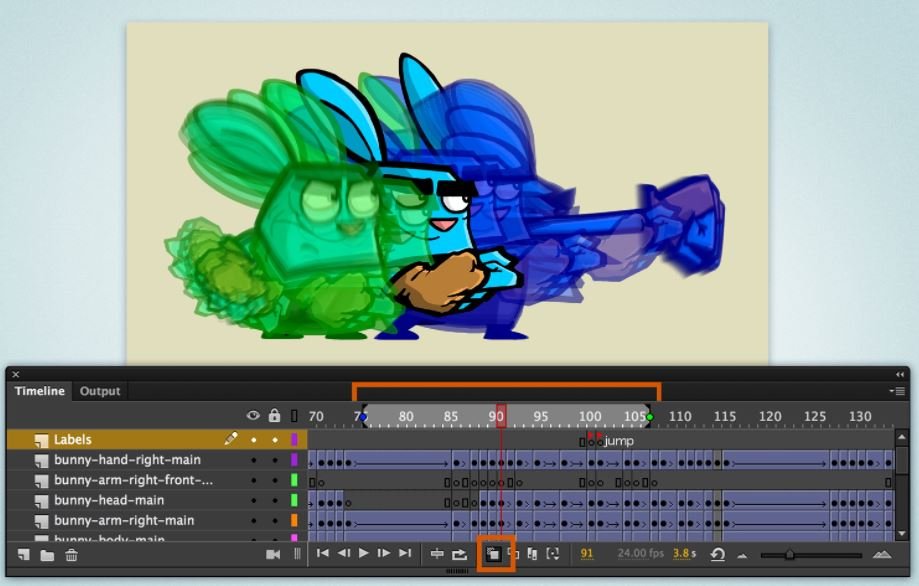
Multiframe editing (Chỉnh sửa nhiều khung hình)

Keyframes

- Keyframe là nơi chứa đối tượng. Thay đổi đối tượng tại keyframe này thì đối tượng tại keyframe khác không thay đổi.
- Nhấn F6 thêm keyframe (Hoặc RightClick | Insert Keyframe).
- Xóa keyframe: Shift + F6 (Chọn Keyframe RightClick chọn Clear Keyframe).
- Nhấn F7 chèn KeyFrame rỗng (Keyframe không chứa đối tượng).
- Xóa keyframe rỗng: Shift + F5.
- Di chuyển Keyframe: Click chọn Keyframe và drag chuột di chuyển.
- Copy Keyframe: RightClick Keyframe | Chọn Copy frame.
- Paste Keyframe: Chọn vị trí cần paste | RightClick | Chọn Paste frame. (Hoặc Chọn Keyframe cần copy giữ Alt và kéo Keyframe đến vị trí cần paste).
Frames Per Second (FPS)
Tốc độ khung hình được đo bằng số khung hình trên giây. Tốc độ 24 khung hình/giây là cài đặt mặc định và cho kết quả tốt nhất trên web.

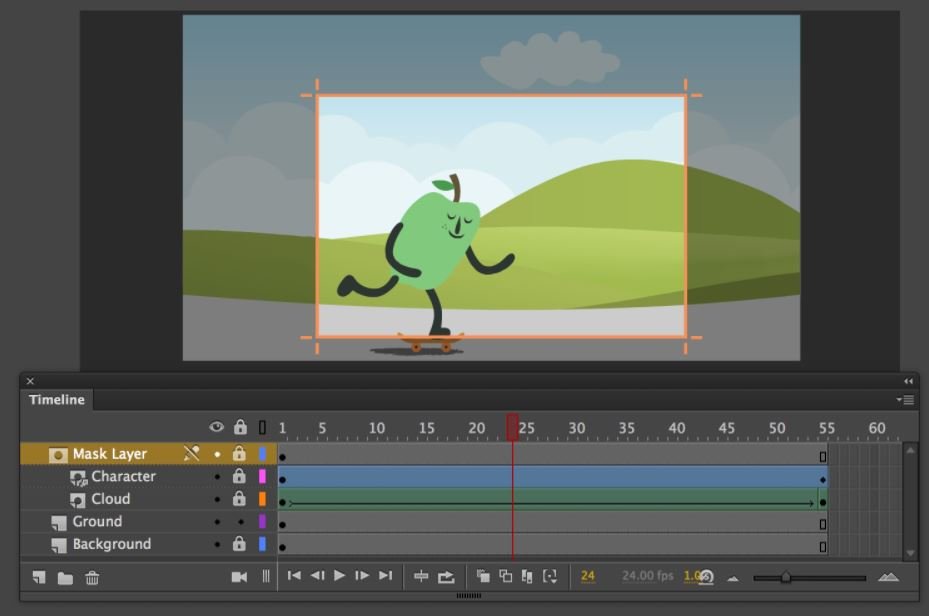
Layer và Layer mask
- Thao tác tương tự với layer trên các phần mềm khác của Adobe.
- Lớp mặt nạ chứa các đối tượng để che các phần của lớp bên dưới. Và chỉ phần của lớp mặt nạ mới có thể nhìn thấy được.

Easing
Animate di chuyển các đối tượng với cùng tốc độ trên mỗi khung hình của chuyển động. Bạn có thể điều chỉnh tốc độ của các đối tượng để làm cho các chuyển động trông tự nhiên hơn. Ví dụ: Bạn tạo chuyển động cho một chiếc ô tô. Ô tô chuyển động sẽ thực tế hơn nếu ô tô bắt đầu nhanh dần từ vị trí xuất phát và chậm dần khi dừng lại.

Diễn hoạt (Animation)
- Có thể chia làm 02 diễn hoạt cơ bản như sau:
- Frame by Frame: 1-2-3-4-5-6
- Tweening : 1 =====> 6 (Xem ở bài viết sau)
- Frame by Frame: Là phương thức cơ bản nhất trong mọi chuyển động. Quá trình của chuyển động được tạo nên bởi sự khác biệt về tính chất trạng thái của các đối tượng tại mỗi khung hình được sắp xếp theo một trình tự.
- Nghịch đảo một đoạn chuyển động: Chọn hết đoạn chuyển động | RightClick vào vùng frame vừa chọn | chọn Reverse frame.
- Biến đổi một khối chuyển động (di chuyển):
- Chọn tùy chọn Onion Skin.
- Quét chọn khối chuyển động.
- Bật tùy Edit Multiple frame.
- Edit | Select All (Ctrl + A).
- Di chuyển khối đến vị trí mới.